Gimp 161 – Text entlang Kreispfad (Basics)
Text entlang einer Kreisform ist für Logos aller Art, als Textildesign, Stempeln etc. ein Klassiker der immer gut zur Geltung kommt. Auch in Gimp kann man Text einem Pfad anheften. Allerdings mit gewissen Einschränkungen.
Skills: Easy
Plugin: Nein
Logos und dergleichen werden üblicherweise als Vektorgrafiken erstellt. Vektorgrafiken haben den Vorteil frei skalierbar, ohne Qualitätsverlust zu sein. Auch das Positionieren von Text auf Pfaden gestaltet sich in der Vektorgrafik einfacher. Dennoch kann Gimp bis zu einem gewissen Grad, mit Einschränkungen eingesetzt werden.
Die Einschränkungen
Die Einschränkungen gleich vorweg. Wie man nachher am Beispiel sehen wird, tritt bei den Buchstaben leichte Verzerrungen auf, die sich nicht vermeiden lassen. Wenn man damit leben kann, okay. Je nach verwendeter Schriftart, Schriftgröße im Zusammenhang mit dem Kreis-Durchmesser fallen diese Verzerrungen deutlicher oder minimaler aus.
Auf Kreispfaden lässt sich Text noch recht gut positionieren. Bei Strecken, also auf geschwungenen Linien ist es fast unmöglich den Text gezielt auszurichten. Nur mit Mühe und Kniffen kann beispielsweise ein Slogan an einer bestimmten Stelle des Pfades positioniert werden.
Text auf Kreispfad
Günstigerweise sollte man sich als ersten Arbeitsschritt Hilfslinien anlegen, die einen Kreismittelpunkt bilden, an dem man sich in den weiteren Schritten orientieren kann. Unter Bild – Hilfslinien – … lassen sich Hilfslinien in Horizontaler und vertikaler Richtung aufziehen und auch anderweitig verwalten (siehe Bild unten).

Hilfslinien anlegen
Aus der Mitte heraus wird dann eine Kreis-Auswahl aufgezogen. Schon hier sollte man die Schriftgröße bei dem Durchmesser mit einbeziehen (siehe Bild unten).

Auswahl erstellen
Über Auswahl – Nach Pfad wird die Auswahl dann in einen Pfad konvertiert (siehe Bild unten).

Auswahl – Nach Pfad
In der Palette wo sich auch die Ebenen befinden liegen auch die Kanäle und die Pfade, die sich über diesen Dialog anzeigen, bearbeiten etc. lassen. Bei mehreren Pfaden wird dort der entsprechende Pfad aktiviert und am Augensymbol sichtbar gemacht.
Pfade haben eine Richtung. Die derzeitige Richtung eignet sich besonders für die untere Zeile. Daher wählt man als Erstes die Textebene, in der sich der Text befindet, der den Kreis unten entlang laufen soll (siehe Bild unten).

Untere Text-Ebene wählen
Mit der rechten Maustaste in der Ebenen-Palette wird danach Text am Pfad entlang ausgewählt (siehe Bild unten).

Rechter Mausklick
Der Text richtet sich daraufhin am Pfad aus. Zwar ist die Position noch unbefriedigend aber das wird korrigiert werden. Der Text wandelt sich übrigens dabei in einen Pfad (roter Pfad) um und erscheint vorerst nur als Kontur, nicht wie im Bild ausgefüllt (siehe Bild unten).

Text entlang Pfad
Jetzt erstellt ihr eine neue transparente Ebene. Dann wechselt man in die Pfade-Palette und wählt (rechte Maustaste auf Pfad angewendet) Auswahl aus Pfad umwandelt und füllt diese Auswahl mit der Farbe seiner Wahl.
Wieder in der Ebenen-Palette kann diese Ebene ausgewählt und mit dem Rotieren-Tool bearbeitet werden. Vor dem eigentlichen Vorgang der Drehung muss noch der Mittelpunkt/Drehpunkt in das Zentrum (sichtbar über die Hilfslinien) versetzt werden (siehe Bild unten).

Mittelpunkt festlegen
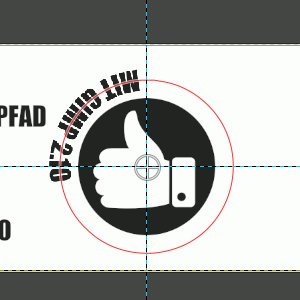
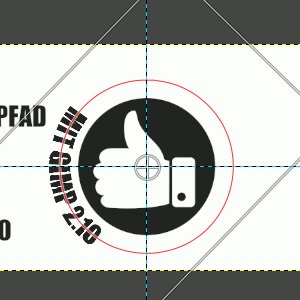
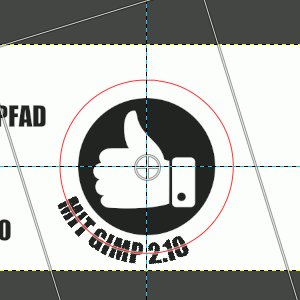
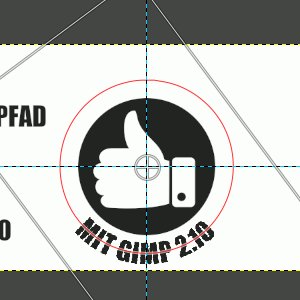
Nun kann die Schrift auf die gewünschte Position gebracht werden (siehe Animation unten).

Schrift positionieren
Pfadrichtung umkehren
Wie man sah war die (original) Pfadrichtung ideal für den Text unten. Für den Text oberhalb des Kreises muss die Richtung umgekehrt verlaufen. Dazu wird die Pfadebene markiert und mit dem Spiegeln-Tool einfach angeklickt werden (siehe Bild unten).

Pfad spiegeln
Das gleiche Verfahren wie oben beschrieben kann nun auf den oberen Text angewandt werden. Text entlang Pfad, Pfad als Auswahl, Auswahl füllen und den Text rotieren.

Gleiche Verfahrensweise
Wie gesagt beachte man die Verzerrung der Schrift. Sie findet sozusagen strahlenförmig nach außen statt. Das ist immer dann der Fall, wenn man eine fette Schriftart im Zusammenhang mit einem dazu relativ kleinen Kreis-Durchmesser nutzt und kann nicht vermieden werden.










