Gimp 035 – Classic 3D Text-Effect
Gimp hatte vor der aktuellen Version etwas bescheidenere Möglichkeiten aber mit Fantasie und Geschick konnten auch damit eindrucksvolle Motive gestaltet werden. Der beschriebene 3D-Effekt ist ein Klassiker und kann noch heute mit Gimp nachgebaut werden.
Skills: Easy
Plugin: Nein
Gimp: Alle Versionen
Download: Download Artikelbild als Gimp-Datei mit allen Ebenen. Download via Mediafire.
Dieser schöne Texteffekt lässt sich auch in aktuellen Versionen einfach nachbauen. Alle Mittel dazu sind nach wie vor vorhanden. Das betrifft insbesondere den Motion Blur-Filter (Bewegungsunschärfe).

Ebenen, Filter & Verläufe
Ausgangsbasis ist ein einfacher Text, vorzugsweise in einer fetten aber nicht zu aufdringlichen Schriftart. Hier wurde Impact verwendet (siehe Bild unten).

Schriftart: Impact
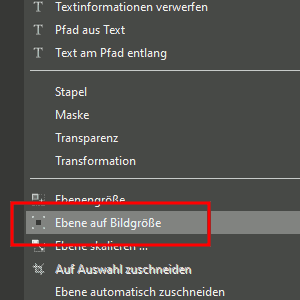
Die Textebene wird dupliziert und über Ebene – Ebene auf Bildgröße erweitert. Der Text verliert dabei seine Texteigenschaften (siehe Bild unten).

Ebene – Ebene auf Bildgröße
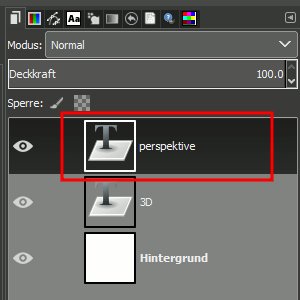
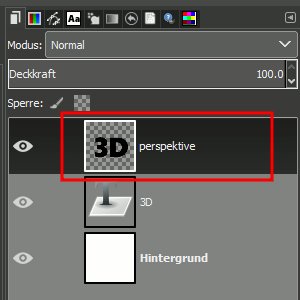
Derzeit befinden sich demnach 3 Ebenen in der Ebenen-Palette (siehe Bild unten).

Ebenen-Palette
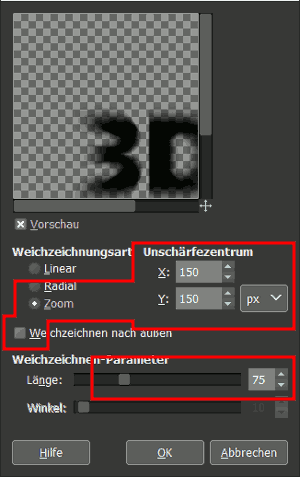
Die Ebene Perspektive (ganz oben liegend) wird markiert und erhält über Filter – Weichzeichnen – Bewegungsunschärfe sein Motion Blur. Die Einstellung muss auf Zoom eingestellt sein. In diesem Fall liegt das Unschärfezentrum exakt in der Mitte (Hälfte der Bildgröße, Höhe und Breite). Das Weichzeichnen nach außen ist deaktiviert. Die Länge kann nach Belieben eingestellt werden und kann auch je nach Bildgröße variieren.

Bewegungsunschärfe Settings
Noch eine Anmerkung zum Unschärfezentrum. Vor allem über den Y-Wert kann man die Perspektive regulieren. Über oder unter die Bildhälfte platziert kann eine Draufsicht oder Ansicht von unten auf den Text simuliert werden.
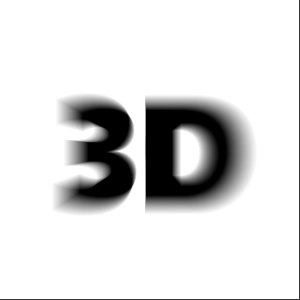
Die vorgenommenen Einstellungen werden den Text einfach nach hinten verschieben. Die Bewegungsunschärfe verläuft weichgezeichnet nach hinten (siehe Bild unten).

Effekt der Bewegungsunschärfe
Mit dem Farb-Auswahlwerkzeug aus der Toolbox markiert man jetzt den weißen Bereich. Einfach in die Bildfläche klicken und die Auswahl entsteht rund um die Unschärfe. Jeder weiße Pixel bis zum ersten messbaren Grauton werden markiert. Diese Auswahl kehrt ihr mit dem Shortcut STRG-I (i) um. Alternativ geht auch Auswahl – Invertieren (siehe Bild unten).

Farbauswahl-Werkzeug
Dann werden zwei Farben für den Verlauf festgelegt. Die Auswahl füllt ihr von unten angefangen nach oben mit dem Farbverlauf (siehe Bild unten).

Auswahl mit Farbverlauf füllen
Die original Textebene (immer noch eine Textebene) verschiebt ihr dann nach oben, über den Verlauf. Es entsteht ein erster Eindruck (siehe Animation unten).

Textebene verschieben
Mit einem rechten Mausklick auf diese Textebene legt ihr eine Auswahl aus dem Alphakanal an. Mit dem Rechteck-Auswahlwerkzeug und gehaltener STRG-Taste wird die Auswahl auf die obere Texthälfte reduziert.
Auf einer neuen, zusätzlichen transparenten Ebene malt ihr dann einen Farbverlauf von Weiß nach transparent in die Auswahl. Über die Ebenen-Deckkraft lässt sich der Schein regulieren (von unten nach oben verlaufend) (siehe Animation unten).

Auswahl erstellen, neue Ebene, Farbverlauf
Für die feinen Lichtkanten kopiert ihr wieder die Textebene, zweimal. Einmal füllt ihr den Text mit einer hellen Farbe, eine darüberliegende mit einer dunkleren Farbe. Die dunklere Ebene verschiebt ihr mit der Pfeiltaste zwei Ticks nach unten. Mit der rechten Maustaste dann wieder eine Auswahl aus Alphakanal erstellen. Die helle Ebene markieren (die dunkle Ebene verbergen) und einfach den überflüssigen Text löschen.
Übrig bleibt nur eine (Licht-)Kante von dem Text. Über Filter – Weichzeichnen – Gaußscher Weichzeichner weist ihr der Kante eine Unschärfe von 1 Pixel zu (siehe Animation unten).

Lichtkante ausarbeiten
Im Prinzip war das alles. Auf diese Weise, mit anderen Farben und leicht variierten Ebenen kann das Motiv sich in den Feinheiten unterscheiden, was aber gleich ganz verschieden, deutliche Effekte erzeugen kann (siehe Animation unten).

Hintergründe und eventuelle Schattenbereiche am Fuß der Schrift tun ihr Übriges und unterstützen die Plastizität des 3D-Effekt (siehe Bild unten).