Gimp 046 – Blueprints anpassen für Blender 3D
Um komplexe Modelle wie Autos, Character usw. in Blender zu erstellen, benötigt man sehr oft Blueprints. In GIMP kann man solche Bilder, die oft drei, vier und oder mehr Ansichten zeigen, leicht passend schneiden.
Skills: Easy
Plugin: Nein
Blueprints
Blueprints sind Vorlagen die z. B. Autos, Character, oder technische Werkstücke von mehreren verschiedenen Ansichten zeigen. Technische Zeichnungen könnte man sagen. Gerade bei Autos, wenn man sie exakt nachbauen möchte, sind Blueprints fast zwingend notwendig.
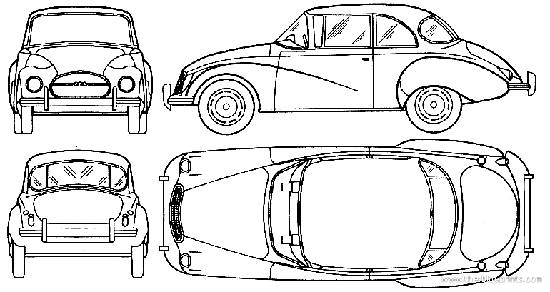
Im Idealfall findet man zum gewünschten Automodell freie Bilder, mit mehreren Ansichten. Bei Autos nimmt man gerne 4 Ansichten, wenn solche Abbildungen vorliegen, was nicht immer der Fall sein muss. Gerade die Top-View (Draufsicht) ist nicht immer vorhanden (siehe Bild unten).
Auf dem Bild (siehe Bild oben) sieht man die Blueprint von einem Fahrzeug der Firma Auto Union, Model 1000, von 1963. Die Vorlage habe ich von the-blueprints.com heruntergeladen.
Update 20.11.2018. Seit Blender 2.8 hat sich der Umgang mit Blueprints leicht verändert. Der Artikel wurde dementsprechend angepasst. Ansonsten kann diese Verfahrensweise ebenso für alle Blender-Versionen unter 2.8 verwendet werden. Ein aktueller Beitrag zu Blueprints und Blender 2.8 ist ebenfalls vorhanden.
Blueprint aufteilen
Die folgenden Beschreibungen wurden am 20.11.2018 auf Blender, ab Version 2.8 angepasst.
Als Erstes wird eine heruntergeladene oder selbst erstellte Blueprint in Gimp geöffnet. Anschließend werden Hilfslinien gezogen um die späteren Bildausschnitte besser beurteilen zu können. Die Hilfslinien können links und oben aus den Linealen gezogen werden. Hilfslinien werden erst grob verteilt und dann, im Nachhinein passend zurechtgerückt, so das vier Ansichten eingegrenzt vorliegen (siehe Bild unten).
Mit dem Rechteck Auswahl-Werkzeug ziehe ich nacheinander um jeden Bereich eine Auswahl, kopiere den Bildbereich mit STRG-C in die Zwischenablage. Dann füge ich das Abbild mit SHIFT-STRG-V in eine neue Leinwand ein, die automatisch durch den Shortcut angelegt wird.

Mit größter Ansicht beginnen
Tip: Vorzugsweise beginne ich mit einem der größten Bereiche, beispielsweise der Top-View in diesem Fall. Der Grund dafür ist der, dass alle weiteren Bildbereiche nachträglich als Ebenen (STRG-V) eingefügt werden. Hätte ich mit der Frontansicht begonnen, würde die nächste neu eingefügte Ebene nur den Bildbereich/Größe der Front anzeigen.

Alle Ansichten als Ebenen
Bildbereich vergrößern
Einer der Vorteile von Blender bisher war, dass wenn ein komplettes Bild mit vier Ansichten geladen wurde, immer genügend Luft zwischen den Ansichten vorhanden war, um zu navigieren. Das kann (muss nicht) sich jetzt ändern. Im vorliegenden Fall ist der Bildrand in der Tat extrem gering (siehe Bild unten).

Wenig Rand oben – unten

Leinwand vergrößern
Um eventuellen Problem aus dem Weg zu gehen werde ich über Bild – Leinwandgröße die Bildfläche vergrößern. Die Ausrichtung stelle ich auf Zentriert (siehe Bild oben).
Nun ist genügend Abstand zu den Rändern vorhanden. Zur besseren Sicht lege ich eine fünfte Ebene, ganz unten an die ich mit Weiß fülle. Auch wenn die Erweiterung nicht 100 % nötig wäre, so gibt das Ganze ein gutes Gefühl (siehe Bild unten).

Vergrößerter Bereich

Gefüllter Bereich
Blueprint anpassen
Im Idealfall habt ihr nun vier Ansichten auf vier Ebenen (fünf mit der Hintergrundfläche). Eine für die Frontansicht, das Heck, eine Draufsicht (Top-View in Blender), und eine Seitenansicht (Side-View, meist rechte Ansicht).
Diese vier Ansichten werden nun über das Verschieben-Werkzeug exakt ausgerichtet. Ich persönlich ziehe erst gerne eine horizontale Hilfslinie, die ich am Boden orientiere. Die Räder aller Ansichten (aller Ansichten mit Rädern) werden nun in Position gebracht. Das bedeutet, alle Räder müssen nun den Boden/die Hilfslinie berühren (siehe Bild unten).

Höhenlage anpassen
Nächster Schritt ist die Seitenansicht und Draufsicht anzupassen. Dazu suche ich mir eine geeignete Stelle, die auf die gleiche Weise ausgerichtet wird wie es bei den Rädern geschehen ist. Ich wähle hier die Seitentür als Angelpunkt (siehe Animation unten).

Seite und Top anpassen
Blueprints abspeichern
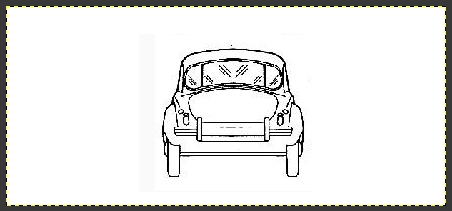
Die Ansichten der Blueprint werden nun nacheinander, einzeln als Bild (PNG) abgespeichert. Das klicke ich immer alle nicht benötigten Ansichten aus und belasse es immer auf der jeweiligen Ansicht, mit Hintergrund. Letztendlich liegen euch vier sauber vorbereitete Ansichten vor, die in Blender verwendet werden können (siehe Bilder unten).

Top-View

Side-View

Front-View

Heckansicht
Möglich wäre hier auch die Front- und Heckansicht noch einmal zuzuschneiden. Aber: Der Umgang in Blender (2.8) mit den Blueprints ist jetzt etwas spezieller und führt über Empty-Images, weshalb das jetzt keinen großen Unterschied mehr machen würde. Mehr dazu in entsprechendem Blender 2.8 Blueprint-Artikel.