Gimp 047 – Bilder slicen, automatisch schneiden
In diesem Artikel zeige ich wie sich Bilder, mehr oder weniger automatisch, in Ausschnitten als Einzelbilder zerlegen lassen. Das Slicen eignet sich nebenbei für 3D Blueprints, auch wenn es dafür ursprünglich nicht gedacht war.
Skills: Intermediate
Plugin(s): Nein
Grundsätzliche Funktionsweise
Das Slicen funktioniert praktischerweise mit Hilfslinien. Mit den Hilfslinien teilt man das Bild auf und lässt dann einen Filter darüber laufen, der die Bildteile automatisch ausschneidet und abspeichert.
Hilfslinien sauber anlegen
In diesem Beispiel habe ich eine Blueprint mit 2 Hilfslinien versehen. Im oberen Bereich entstehen dadurch 2 Bildteile, unten ebenfalls 2 Bildbereiche.
Zwei plus zwei macht gleich Vier. Gimp kann nun diese vier Bilder Slicen und automatisch speichern.
Hilfslinien kann man mit gedrückter Maustaste, links und oben aus den Linealen in das Bild ziehen und platzieren. Das genaue platzieren kann im Nachhinein noch angepasst und korrigiert werden.
Das Slicen
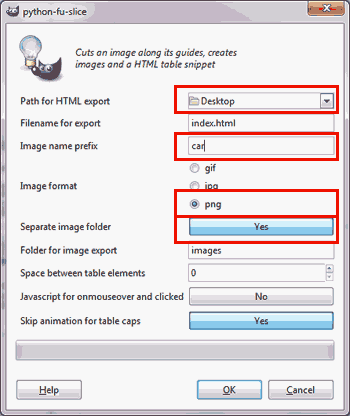
Den entsprechenden Filter finden wir unter Filter – Web – Slice. Es öffnet sich das unten abgebildete Dialogfenster. Dort nehmen wir die markierten Einstellungen vor (siehe Bild unten).
- Der Pfad zum Ordner wo die Bilder abgelegt werden sollen.
- Der Filename für den Export kann man auf Standard bleiben. Man kann sich für das Web eine index.html ausgeben lassen. IM Falle von Blueprints für z. B. Blender würde man sie nicht benötigen.
- Das Präfix für die Bilder habe ich car genannt. Das Script hängt automatisch Nummern an.
- Als Imageformat verwende ich gern das PNG-Format.
- Soll ein separater Image Ordner angelegt werden? Ja! Dann finden wir die Bilder besser. Der Name meines Ordners ist images (kann individuell benannt werden)
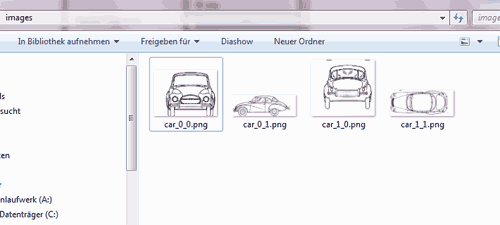
Ein Klick auf OK startet das Script und die Bilder werden geschnitten und abgespeichert. Zum Schluss schaut man in den Ausgabeordner und findet dort die Bilder der Ansichten.
Diese Bilder könnten jetzt z. B. in Blender verwendet werden.
Slice für Webseiten
Diese Funktion war damals für Webseiten gedacht. Moderne Techniken machen das Slicen aber weitestgehend überflüssig. Daher wird im Dialogfenster auch der HTML-File angeboten, in dem genau beschrieben steht, wie die einzelnen Bilder auf der Webseite angeordnet sind. Es gibt Webseiten, die scheinbar nur aus einem einzigen Bild bestehen. Ähnlich einem Plakat.
Tatsächlich waren solche Bilder aber aus einzelnen, kleinen Stücken zusammengesetzt. Das hatte den Vorteil, dass man nicht ein riesiges Bild laden musste.
Einerseits hatte man damit Ladezeiten verkürzen wollen, aber es ging auch darum, sogenannte ImageMaps zu erstellen. Das bedeutet, um das Plakat noch einmal mal als Beispiel zu nehmen, gewisse Bildbereiche waren anklickbar.