Gimp 153 – Chrome mit BumpMap
Chrome Objekte kann man sich in recht einfachen Schritten mit Gimp Bordmitteln, ohne Plugin auf einfache Weise selbst erstellen. In diesem Tutorial wird der BumpMap-Filter für Plastizität und die Kurven für die Farbgebung angewandt.
Skills: Easy [2.2]
Plugin: Nein

Schrift & Ebenen
Die Abmessungen des Dokuments hat die Größe eines Beitragbildes dieser Seite, das macht 720 x 340 Pixel. Alle Werte, die später beispielsweise für den Weichzeichner verwendet, werden hängen unter anderem mit von der Bildgröße ab und können bei größeren oder kleineren Bilder variieren!
Zunächst benötigt man einen Schriftzug. Als Schriftart wird ein fetter Font namens Becker Black (kostenlose Schrift) verwendet. Wer möchte kann sich mit dem Pfadwerkzeug zusätzlich einen schnittigen Bogen unter die Schrift hinzufügen und die Auswahl mit weißer Farbe füllen.

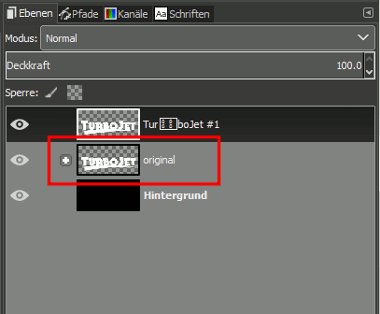
Bei diesem Motiv ist es wichtig die Ebenen im Auge zu behalten, daher sind die Layers mit einer eindeutigen Bezeichnung umzubenennen. Die derzeitige Situation in der Ebenen-Palette ist, dass die Original-Ebenen in einem Ebenen-Ordner gesichert sind und eine Kopie der Schrift inklusive Bogen und der Hintergrund sich außerhalb befinden.

Durch das Verbinden der Schrift- und Zeichen-Ebene ist die Schriftinformation verloren gegangen, wodurch die Schrift nun wie ein Bild verwendet werden kann. Bei kleinen Zwischenräumen, siehe zwischen dem U und R und dem E und T ist es ratsam diese mit weißer Farbe zu füllen (siehe Animation unten).

Für den nächsten Schritt muss eine neue schwarze Ebene mit der weißen Schrift vereint werden (siehe Animation unten).

Auch die Zwischenräume des Buchstaben B sind zu klein, sie würden nachher beim Weichzeichen wahrscheinlich untergehen. Außerdem wirken runde Formen hier besser. Daher malt man die Lücken mit einer Kreisform Weiß, um die Lücken zu schließen und malt neue schwarzen Flächen an manchen Stellen hinzu (siehe Animation unten).

Ein Schriftbild wie in der Ansicht unten mit geschlossenen Zwischenräumen passt gut (siehe Bild unten).

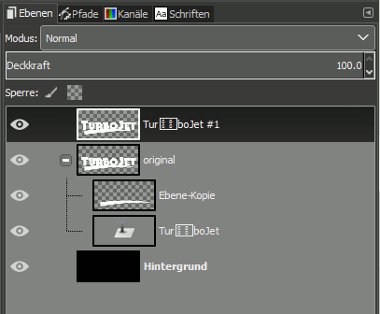
Von dieser Ebene wird wieder eine Kopie erstellt (siehe Bild unten).

Darauf wird der Weichzeichner (Filter – Weichzeichner – Gaußscher Weichzeichner) mit einem Wert von circa 10-12 angewendet (siehe Bild unten).

Der Weichzeichner ist angewendet worden, um die Kanten/Ecken leicht abzurunden. Ansonsten soll eine klare Außenkontur beibehalten werden. Dazu sind im nächsten Schritt die Nodes der Werte (Farben – Werte/Tonwertkorrektur) stark zusammenzurücken (siehe Bild unten).

Die Schrift hat nun wieder klare Konturen (siehe Bild unten).

Diese Ebene wird noch einmal kopiert und diese Kopie erhält ebenfalls wieder den Gaußschen Weichzeichner mit Werten zwischen 5 und 8, je nach Motiv (siehe Bild unten).

Mit dem Zauberstab wählt man jetzt die schwarzen Bereiche dieser Ebene aus und werde kehrt die Auswahl mit STRG-I oder über Auswahl – Invertieren um (siehe Bild unten).

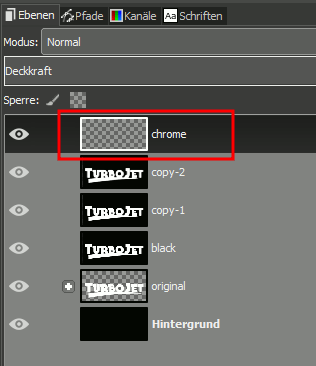
Bei aktiver Auswahl muss eine weitere, transparente Ebene für das Chrome erstellt werden (siehe Bild unten).

Diese Ebene, beziehungsweise die Auswahl, die getroffen wurde, ist dann mit einem Farbverlauf von oben nach unten zu füllen. Bevorzugte Farben des Verlaufs sind ein Grautöne (siehe Bild unten).

Um die Zwischenräume der Buchstaben wieder zu öffnen, erstellt man sich von einer der unteren Ebenen eine Auswahl, die die Bereiche markiert, die aus dem Verlauf herausgelöscht werden müssen (siehe Bild unten).

Bump-Map
Damit ist auch diese Ebene fertig vorbereitet für den Bump-Map-Filter (siehe Bild unten).

Über Filter – Abbilden – Bump-Map wird der Filter geöffnet. BumpMap funktioniert so, das eine Ebene als Grundlage zur Verformung ausgewählt wird, in diesem Fall ist das die Ebene Copy-2.
Mit Azimut reguliert man den Stand der Sonne, über Tiefe die Tiefe/Höhe der Struktur. Ambient kann man die dunklen Bildstellen aufhellen, was hier allerdings nicht angewandt wurde. Nach dem Vorgang erscheint die Schrift schon deutlich dreidimensional und plastisch (siehe Bild unten).

Den letzten Schliff erhält der Chrom über die Gradationskurve. Über Farben – Kurven zieht ihr euch von links nach rechts Kurven mit starken Höhen und Tiefen. In der Vorschau kann man den Effekt betrachten und dementsprechend regulieren. Über die Kurven ist es möglich Tiefen und Lichter separat zu steuern und exakt aufeinander abzustimmen (siehe Bild unten).

Und so kann der Chrome ausschauen. Möchte man zum Beispiel das Motiv auf ein Foto mit Auto übertragen, kann man auf dem Bild ermitteln, aus welcher Richtung die Sonne scheint, und in den Bump-Map Einstellungen mit Azimut den Lichteinfall anpassen.










