Inkscape 022 – Objekte an Pfaden ausrichten
Die Erweiterung – Streuung ermöglicht es Objekte entlang Pfade auszurichten und ist dabei sehr viel flexibler als die Variante Musterobjekte Knotenpunkten zuzuweisen. Dieses Tutorial zeigt die Arbeitsweise der Erweiterung und ist besonders Beginner freundlich.
Skills: Easy
Plugin: Nein
Download: Download-Datei mit vorgefertigten Objekten. Download via Mediafire.
Achtung: Diese Funktion bezieht sich auf die Inkscape-Version 0.92 bis einschließlich 0.92.5. Bei den neuen Inkscape-Releases 1.0 und der neuesten Version 1.0.1 vom 7.09.2020 funktioniert diese Erweiterung (WIN 64Bit System) nicht wie gewünscht. Es kommt zu keinem zufriedenstellenden Ergebnis!
Ältere Versionen können auf der Inkscape Homepage im Archiv gefunden und gedownloadet werden. Portable Versionen können unabhängig voneinander (unterschiedliche Versionen) betrieben werden. Dieser Link führt zu den Inkscape Versionen 0.92 bis 0.92.5.
Objekte erstellen und ablegen
Als Erstes legt man sich ein paar dekorative Muster-Objekte an. Solche Prototypen legt man sich gerne außerhalb der Zeichenfläche ab, von wo aus man bequem darauf zugreifen kann (siehe Bild unten).

Muster außerhalb des Arbeitsbereichs
Die Muster-Grafiken können aus einfachen Grundformen erstellt werden und müssen nicht zwangsläufig in Pfade konvertiert werden. Auch Gruppierungen sind möglich.
Pfade anlegen
Als Führungspfade Können im Prinzip ebenfalls alle Formen wie Rechteck, Kreis, Polygone genutzt werden, müssen allerdings für die Verwendung vorher über Pfade – Objekt in Pfad umwandeln in Pfade konvertiert werden. Selbstverständlich kann man sich mit dem Pfadwerkzeug auch eigene Formen erstellen (siehe Bild unten).

Grundformen und eigene Pfade
Pfade verkleinern / vergrößern
Beliebt sind Muster entlang Kreisen die von innen nach außen verlaufen. Daher hier am Rande ein Hinweis wie sich Kreise mit verschiedenem Durchmesser schnell anlegen lassen. Ein erster Kreis wird aufgezogen. Dieser Kreis dann mit STRG-D dupliziert.
Zum Verkleinern kann das übliche Skalieren verwendet werden. Die zweite Möglichkeit ist den Shortcut STRG-9 oder der über Pfad – Schrumpfen anzuwenden.
Möchte man einen Pfad duplizieren und vergrößern, dann kann man das mit STRG-0 (Null). Oder über Pfad – Erweitern.
Pfad & Muster – wichtige Reihenfolge
Um die Objekte an dem Pfad anzuhängen, ist eine bestimmte Reihenfolge notwendig, nämlich: Die Muster-Grafiken müssen immer ganz nach oben angehoben werden! Erstellt man also zwischendurch immer mal wieder einen neuen zusätzlichen Führungspfad, muss dieser ganz nach unten abgesenkt werden!
Objekte an Pfad anhängen
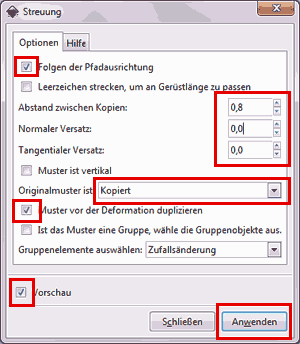
Nun klickt ihr einen Pfad an, danach ein Muster-Objekt eurer Wahl und öffnet über Erweiterungen – Aus Pfad erzeugen – Streuung das entsprechende Dialogfenster. Dort werden die im Bild dargestellten Einstellungen vorgenommen (siehe Bild unten).
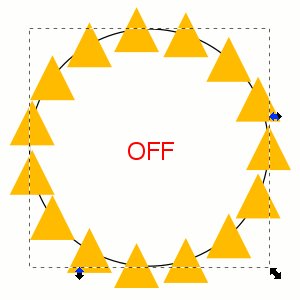
Folgen der Pfadausrichtung: Klickt man dieses Feld nicht an, bleiben die Objekte immer in ihrer eigenen Achse. Mit dem Häkchen stellen sich die Objekte in Richtung des Pfads. Das schaut dynamischer aus (siehe Animation unten).

Pfadausrichtung an/aus
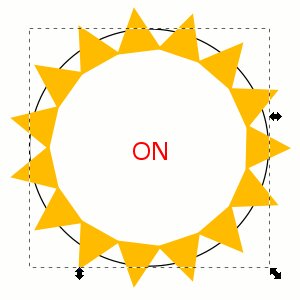
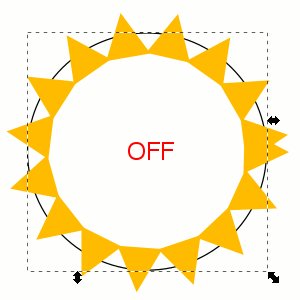
Leerzeichen strecken…: Leerzeichen strecken, um an Gerüstlänge zu passen, sorgt für einen gleichmäßigen Abstand der Musterobjekte auf dem Pfad und verhindert Überschneidungen (siehe Animation unten).

Leerzeichen strecken… on/off
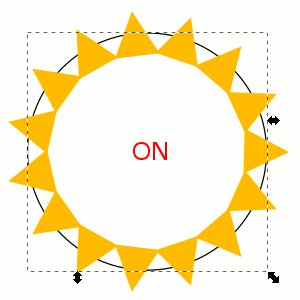
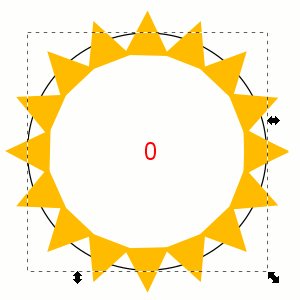
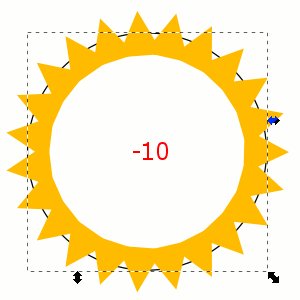
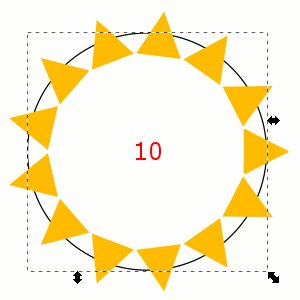
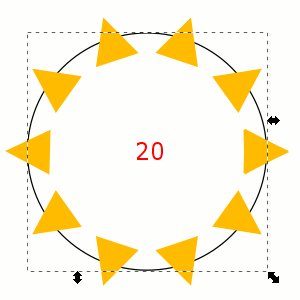
Abstand zwischen den Kopien: Mit diesem Wert kann man spielen. Stehen die Objekte zu eng zueinander erhöht man diesen Wert und anders herum. Hier sind auch Werte im Minusbereich möglich (siehe Animation unten).

Abstand zwischen Kopien
Originalmuster ist: In der Regel wählt man Kopiert. Wählt man Kopiert nicht aus, wird das Original hinzugezogen und es verschwindet als Vorlage. Somit kann es nicht mehrmals verwendet werden und das ist meistens die ungünstigere Wahl.
Tipp: Ändert man einen Wert in einem der Eingabefelder, sieht man vorerst keine Veränderung in der Vorschau. Hier muss man dann erst mit dem Mauszeiger in ein anderes Eingabefeld klicken oder die TAB-Taste für einen Sprung zur nächsten Option verwenden. Die Eingabe wird dadurch sozusagen bestätigt und in der Voransicht angezeigt.
Vorschau: Eine Vorschau ist immer gut um schon im Vorfeld beurteilen zu können, ob zum Beispiel die Pfadausrichtung und der Abstand zwischen den Kopien stimmt.
Muster ist vertikal
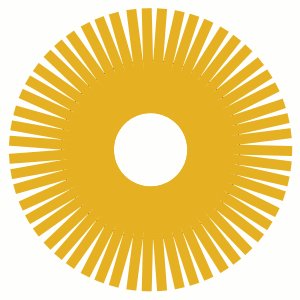
Ihr könnt auch aufrecht stehende Objekte auf dem Pfad ausrichten. Die Objekte werden dann gleichmäßig strahlenförmig dem Führungspfad entlang angelegt. Voraussetzung ist das Folgen der Pfadausrichtung aktiviert ist (siehe Animation unten).

Aufrechtes Objekt
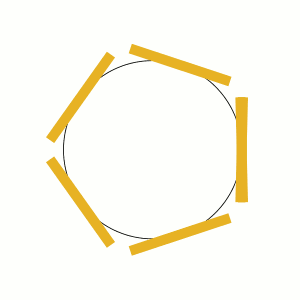
Verwendet das gleiche aufrechte Musterobjekt wie oben und aktiviert Muster ist vertikal, so wird das Objekt der Länge nach auf dem Führungspfad verteilt (siehe Animation unten).

Muster ist vertikal aktiviert
Im Gegensatz zu Objekten die auf Knotenmarkierungen gesetzt werden (siehe den entsprechenden Beitrag) ist die Anwendung dieser Erweiterung um ein vielfaches flexibler und es kann freier gearbeitet und gestaltet werden.