Inkscape 067 – Piktogramme, markant und vielseitig
Piktogramme sind Darstellungen die sich durch Einfachheit auszeichnen und doch eine hohe Aussagekraft besitzen. Dies ist eine Anleitung die zeigt wie sich jeder Piktogramme leicht und schnell und zu allerlei Anlässen selbst erstellen kann.
Skills: Easy
Plugin: Nein
Wie wir sehen werden, sind Piktogramme extrem einfach aufgebaut. Bei dieser Aufgabe wird zur Hilfe und Orientierung das Seitengitter angeschaltet. Über die Rautetase # kann das Raster an- und abgeschaltet werden.
Bauteile für Kopf, Körper, Arme und Beine
Die Bauteile für ein Piktogramm sind denkbar einfach. Man kann es der Figur sogar schon ansehen. Ich nutze nur Grundformen und Pfade. Aber der Reihe nach.
- Kopf: Als Kopf dient eine einfache Ellipsenform.
- Body: Der Körper wird aus einer Rechteckform modelliert.
- Arme und Beine: Arme und Beine werden aus Pfadlinien erstellt. Erst einmal nur mit zwei Knoten (Anfang und Ende). Das hat den Vorteil, das noch zusätzliche Nodes für Ellbogen und Knie hinzugefügt werden können.
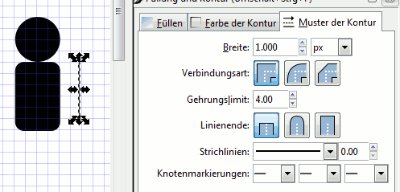
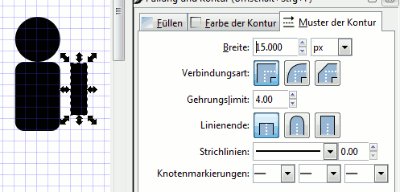
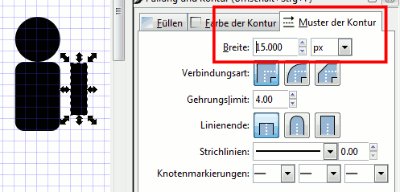
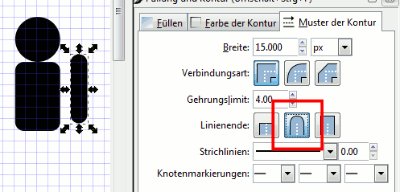
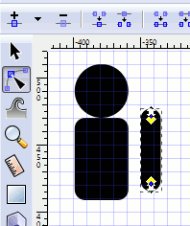
Für Arme und Beine erstellt ihr nur einen einzigen Pfad. Über die Kontur-Optionen wird die geeignete Konturstärke reguliert und festgelegt das die Enden Rundungen haben sollen (siehe Animation unten).
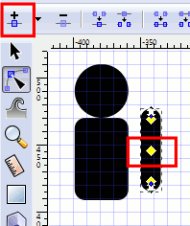
Über den Plusbutton der Pfadoptionsleiste oben, bekommt die Form in der Mitte einen zusätzlichen Knotenpunkt (siehe Animation unten).
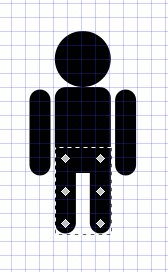
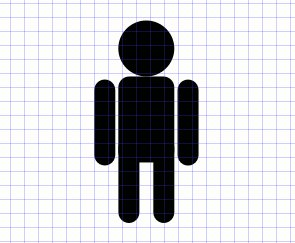
Der Körperteil kann jetzt kopiert und platziert werden. So wird aus diesem einen Teil ein zusätzlicher Arm und zwei Beine. Beide Beine habe wurden hier über Pfad – Kombinieren vereint. So sieht man auch wo derzeit die Knie lagern (siehe Bild unten).
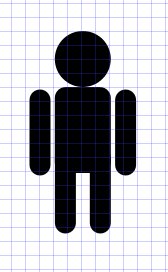
Je nachdem kann man die Knie und Ellbogen, wie man es gerade braucht, später anpassen und verschieben. Das ist die Grundform, aus der alle weiteren Formen (männlich, weiblich, Kinder usw.) abgeleitet wird.
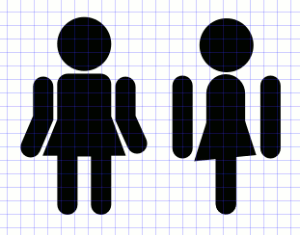
Seitenansicht
Natürlich braucht man auch eine schöne Seitenansicht, denn Piktogramme weisen zum Beispiel auch auf Treppen hin etc.
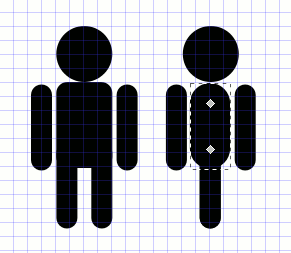
Als Erstes kopiert ihr das gesamte Piktogramm mit allen Körperteilen und zieht es links, neben die Front. Dann ersetztet ihr den Body gegen eine Pfadlinie. Sie erhält eine ordentliche Konturstärke und ihr stellt genau wie eben ein, das die Enden rund sein sollen.
Tip: Wenn ihr die Höhen von Konturen anpasst, zieht bitte an den Knotenpunkten zum skalieren, ansonsten leiden die Rundungen.
Die Beine werden anschließend in der Mitte zentriert. Die Arme werden behalten vorerst ihr Position, um sie leichter wiederzufinden.
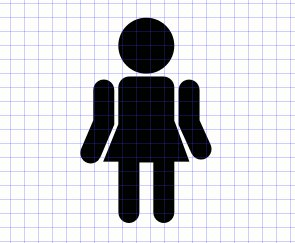
Weibliches Piktogramm
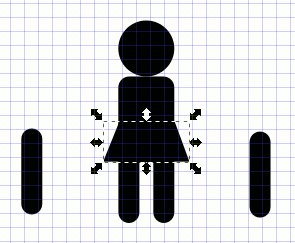
Um ein Mädel zu basteln, wird eine zusätzliche Trapezform zur Hilfe genommen, die ab der Hüfte als Rock dienen soll.
Wieder ist das Original des Body komplett zu duplizieren. Die Trapezform legt ihr dann zurecht und über Pfad – Vereinigung verschmelzet ihr den Rock mit dem Body. Die Arme winkelet man ein wenig vom Rock weg an (siehe Animation unten).
Die Seitensicht kopiert ihr wieder vom Männchen und setzt auch hier nur ein Röckchen in Form eines Trapez dran. Damit das ein wenig dynamischer ausschaut, lasst ihr den Rock vorne etwas nach oben ragen. Arme lege ich für Bewegungen wieder links und rechts bereit (siehe Bild unten).
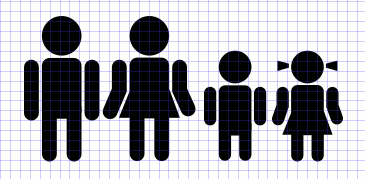
Kinder Piktogramme
Kinder können ebenfalls über Kopien angefertigt werden. Für ein Mädchen eine Kopie der Frau, für den Jungen eine Kopie vom Mann.
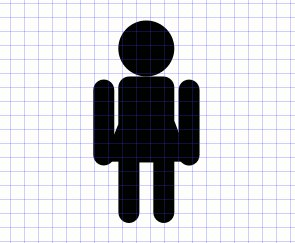
Insgesamt skaliert ihr die Körper etwas kleiner. Kleinkinder haben kürzere Arme und Beine als Erwachsene. Der Körper ist im Verhältnis dagegen größer. Dementsprechend zieht ihr Arme und Beine an den Knotenpunkten kürzer (siehe Bild unten).
Beim Skalieren sollte die Transformation aktiviert sein. So bleibt alles schön im Verhältnis (siehe Bild unten).
Dies ist eine ganz Easy-Version von menschlichen Piktogrammen. Hier sind der Fantasie wie immer keine Grenzen gesetzt. Trotz der Einfachheit kann man mit diesen Symbolen schon viel anfangen.
Interessant für die Weiterverarbeitung ist, das Piktogramme animiert werden können.