Inkscape 078 – File Format Icons
Icons sind eigentlich immer gefragte sehr Grafiken. In diesem Beitrag geht es darum für ein Artikelbild verschiedene Icons für unterschiedliche Dateiformate so anzulegen, dass sie immer wiederverwendet und beliebig durch Umgestaltung ausgetauscht werden können.
Skills: Easy
Plugin: Nein
Download: Inkscape SVG-File mit 3 verschiedenen Bodys, fertig auf Ebenen verteilt. Download via Mediafire.
Auch kleine Dinge benötigen oft etwas an Arbeitsaufwand. Um so besser das diese Bauweise es erlaubt ein FileType-Icon einmal nur zu bauen und für die unterschiedlichen Zwecke und Formate leicht, mit nur wenigen Handgriffen anzupassen.

Beispiel Icons
Wen die Dateiformate (Arbeitsdateien, End- und Austausch-Formate allgemein) als solches interessieren kann sich gerne den neu verfassten Beitrag dazu hier ansehen.
Einzelteile anfertigen
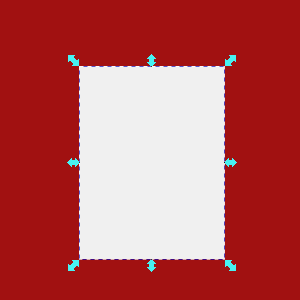
Begonnen wird damit das ihr euch zwei Ebenen anlegt. Eine Ebene für einen Hintergrund, die anschließend verriegelt wird und eine zweite Ebene für das Dokument, bestehend aus einem einfachen Rechteck (siehe Bild unten).

Rechteck für Dokument
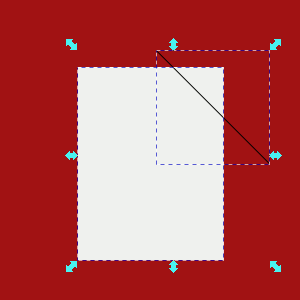
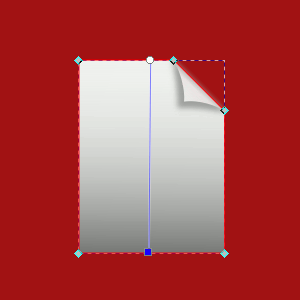
Mit gehaltener STRG-Taste zieht ihr nun einen Pfad auf. Die STRG-Taste bewirkt, dass der Pfad in einem Winkel von 45° Grad einrastet (siehe Bild unten).

Pfad ziehen (mit STRG)
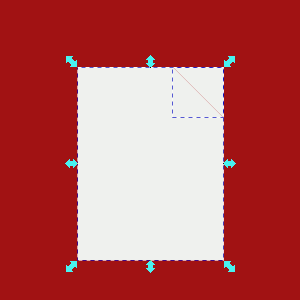
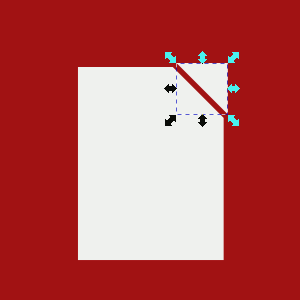
Nun wird Pfad – Division angewendet. Das Ergebnis wird sein, das der Pfad verschwindet und die rechte obere Kante von dem Rechteck abgeschnitten wird (siehe Bild unten).

Schneiden mit Pfad – Division
Die Seitenecke ist ein eigenes Objekt, losgelöst von dem Seitenblatt (siehe Bild unten).

Abgesondertes Objekt
Diese Ecke dupliziert man nun mit dem Shortcut STRG-D. Dann drückt ihr die Taste H um die Ecke horizontal und noch einmal V um vertikal zu spiegeln. Die Ecke hat jetzt die richtige Lage um als Schattenkante in den Blattbereich gezogen zu werden (siehe Bild unten).

Ecke duplizieren und spiegeln
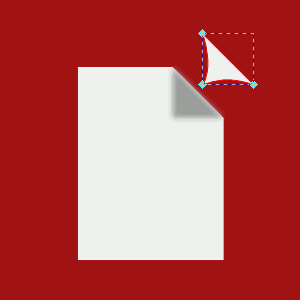
Mit dem Pfad bearbeiten-Werkzeug formt ihr beide Ecken dynamisch. Das Objekt, das als Schatten dient, erhält eine leichte Unschärfe über den Farben-Dialog (siehe Bild unten).

Objekte formen
Auch das Schatten-Objekt wird leicht nach außen gebogen(siehe Bild unten).

Objekte positionieren
Das Bild unten zeigt einen leichten Verlauf an der Kante. Tatsächlich ist der aber noch nicht vorhanden. Die Ecke ist derzeit noch einfach flächig eingefärbt.
Neue Ebene
Die oberste Ecke (nicht den Schatten dazu) und die Dokumentenfläche werden dupliziert und beiseite verschoben. Ihr klickt dann STRG-X zum Ausschneiden. Es wird eine neue Ebene mit der Bezeichnung Schatten angelegt und mit STRG-ALT-V fügt ihr die Objekte in die neue Ebene ein. STRG-ALT-V fügt Objekte aus der Zwischenablage an ihrer Original-Position ein. Sie werden also dort eingefügt, wo sie ausgeschnitten wurden.

Ebene anlegen für Schatten
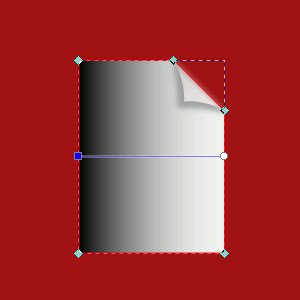
Beide Objekte erhalten jetzt lineare Farbverläufe. Das Blatt einen Verlauf von unten nach oben. Unten ein volles Schwarz, nach oben hin transparent (siehe Animation unten).

Verlauf anlegen
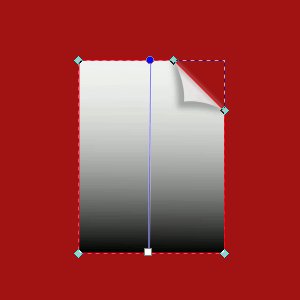
Das Schwarz wird über den eckigen Verlaufs-Node in seiner Deckkraft stark reduziert. Das Schwarz ist neutral und durch den Transparenzwert wird es sich somit neutral als Schatten auf allen späteren Farbflächen abheben (siehe Bild unten).

Deckkraft reduzieren
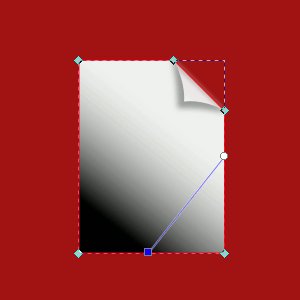
Die Ecke wird ebenfalls, auf die gleiche Weise eingefärbt, nur das die Farbe entsprechend der Form schräge verläuft. Die Transparenz befindet sich in diesem Fall im Innenbereich (siehe Bild unten).

Farbverlauf der Ecke
Die Idee dabei ist das beide Gruppen auf unterschiedlichen Ebenen übereinander gelegt werden können, wodurch später Kopien davon lediglich in der Farbe angepasst werden brauchen. Die Verläufe tun ihr übriges und sorgen für etwas mehr Plastizität (siehe Bild unten).

Zwei Gruppen, zwei Ebenen
Das Blatt, die einfache Fläche davon wird dann dupliziert, ebenfalls mit schwarzer Farbe gefüllt und erhält eine leichte Unschärfe (circa 15%), wird ganz nach unten abgesenkt und leicht nach unten und rechts verschoben. Dieser Schatten ist Bestandteil der Ebene Objects (siehe Animation unten).

Abschattung schaffen
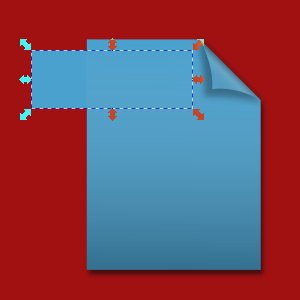
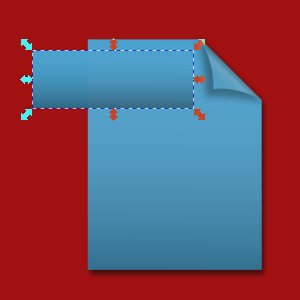
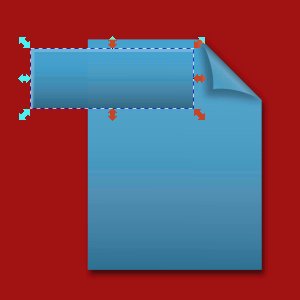
Und weiter geht es, immer noch auf der Ebene Obejcts. Ihr zieht ein neues Rechteck auf und färbt es in der gleichen Farbe wie das Blatt ein. Dies wird unser Label mit dem Schriftzug für die Datenformate (siehe Bild unten).

Label anlegen
Dieses Objekt wird dupliziert, ausgeschnitten mit dem Shortcut STRG-X und mit STRG-ALT-V auf gleicher Position in die Ebene Shodows eingefügt. Die Farbe wird durch einen Verlauf ersetzt. Unten wieder ein stark reduziertes Schwarz, nach oben transparent (siehe Bild unten).

Schatten für Plastizität
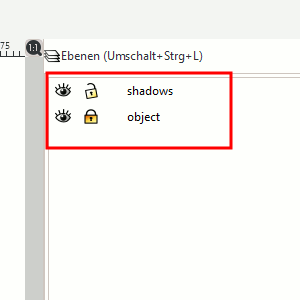
Die Ebene Shadows kann jetzt über das Schloss-Icon an der Ebene verriegelt werden. Das macht alles Weitere einfacher.
Auf der Objects-Ebene erhält das Label links und oben eine mit dem Pfad-Werkzeug aufgezeichnete Lichtkante (siehe Bild unten).

Lichtkante am Label (Pfade)
Zum Schluss dupliziert ihr die Farbfläche des Labels, färbt die Fläche schwarz ein, wendet eine Unschärfe darauf an und verschiebt sie als Abschattung ganz nach unten (siehe Animation unten).

Abschattung anlegen
Der letzte Schritt ist das ihr euch eine neue zusätzliche Ebene für die Beschriftung anlegt. Diese sollte ganz oben liegen. Dort könnt ihr dann beispielsweise die Dateiendungen eintragen (siehe Bild unten).

Fertiger Prototyp für Icon mit Label
Damit ist der Prototyp fertig. Für die verschiedenen File-Types müssen dann jeweils immer nur die Farbfläche und die Ecke der Ebene Objects eingefärbt werden. Die Dateiendungen ändert ihr auf der Ebene Schrift. Alle anderen Ebenen können verriegelt bleiben. Selbst wenn man einmal auf der Shadows-Ebene Änderungen vornehmen muss, ist das kein Problem. Man verriegelt dann einfach die anderen Ebenen und hat immer die richtige Auswahl.
Icons auf den Icons
Möchtet ihr noch weitere Informationen auf den Body unterbringen so legt ihr dazu einfach eine neue Ebene an, die sich über der Ebene Objects und unter der Ebene Shadows befindet und zeichnet individuelle Symbole ein.

Final Icons
Wen die Dateiformate (Arbeitsdateien, End- und Austausch-Formate allgemein) im Einzelnen interessieren kann sich gerne den neu verfassten Beitrag dazu hier ansehen.