Inkscape 118 – Diagramm, Torte mit Stufen
Ein Säulendiagramm wo die einzelnen Positionen im Uhrzeigersinn als Treppen dargestellt werden. Kann gut ausschauen, wenn mehrere Einträge mit ganz unterschiedlichen Werten vorliegen. Hier muss man die Tortenstücke einstellen, sie können nicht übereinander liegen.
Skills: Intermediate
Plugin: Nein
Ausgangsbasis
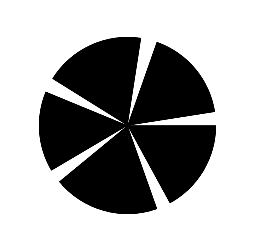
Auch in diesem Fall ist das Tortendiagramm die Ausgangsbasis. Allerdings können hier die Kreisflächen nicht über- bzw. untereinander liegen, sondern müssen skaliert werden. Das kann entweder darüber geschehen, dass die Werte korrekt errechnet und exakt in Winkel übertragen werden, oder idealisiert mit Lücken dargestellt wird. Das kommt ganz auf den Verwendungszweck an.
In diesem Fall idealisiere ich die Werte und lasse Lücken (siehe Bild unten).

Segmente mit Lücken
Als nächstes färbe ich die Tortenstücke ein. Ich achte schon jetzt darauf, dass links unten der kleinste Anteil liegt und im Uhrzeigersinn bis nach rechts unten die Werte steigen (siehe Bild unten).

Werte steigen im Uhrzeigersinn
Nun kommt Perspektive ins Spiel. Durch einfaches skalieren der Höhe der Kreisfläche, lasse ich das Diagramm perspektivisch erscheinen (siehe Bild unten).

Perspektive durch Höhe
Stufenweise anlegen
Jetzt kann auch schon die Treppe angelegt werden. Die Höhe der Stufe kann wiederum auf Tabellen-Werte bezogen sein, in diesem Fall wären die Stufen unterschiedlich hoch. Oder man bestimmt eine Stufenhöhe selbst, nur um die Anteile optisch zu unterstützen. Ich bestimme die Höhe in diesem Fall selbst. Jede Stufe ist 4 Schritte (Klicks mit Pfeiltasten) höher als die nächste.
Das grundsätzliche Vorgehen um die Höhe einer Säule darzustellen ist bei mir folgende: Ich dupliziere immer ein Tortenstück, wodurch dies exakt auf dem Original liegt. Das mache ich mir zunutze. Über Pfad – Objekt in Pfad umwandeln konvertiere ich das Duplikat und fasse mir den Anker der drei, der nicht an der Rundung anliegt. Also der Anker, der innen, an der Spitze liegt.
Diesen Anker ziehe ich herunter und erzeuge damit das erste Seitenteil. Auf der so entstandenen Strecke nach unten erzeuge ich mit STRG-ALT-Mausklick einen neuen Anker und setze damit die zweite Ecke (siehe Bild unten).

Inneren Anker verschieben
Das Gleiche dann nochmal für die Innenseite des Tortenstück. Oberes Dreieck duplizieren, in Pfade konvertieren, aber dieses mal den nicht benötigten äußeren Anker verschieben (siehe Bild unten).

Innseite des Teilstück
Es kann immer wieder mal sein, dass die Nodes/Anker die falsche Einstellung haben, nämlich auf symmetrisch rund eingestellt sind. In diesem Fall muss man die Einstellung ändern in Ecke erzeugen (siehe Bild unten).

Node in Ecke umwandeln
Steht der Node auf Ecke, kann der Winkel schön angepasst werden. Auch diese Strecke erhält wieder einen zusätzlichen Node indem ich die Tasten STRG-ALT gedrückt halte und auf die Strecke klicke. Dann wird auch dieser Teil angepasst (siehe Bild unten).

Innenseite ausricheten
Das selbe Vorgehen kann dann bei der nächsten Form angewendet werden (siehe Bild unten).

Das Gleiche in Grün 😉
Eine weitere Möglichkeit ist die Seitenflächen durch Rechteckformen zu erzeugen. Dabei setze ich in der Mitte an, skaliere die Fläche in der Breite und senke sie ab, unter die Oberfläche. Weil die Fläche innen liegt, bekommt die Fläche eine dunklere Farbe (siehe Bild unten).

Methode 2: Rechteckform
Im Falle der lilafarbenen Säule kann ich den nächsten Teil erzeugen indem ich die eben erstellte Form dupliziere, wieder in der Breite skaliere, ganz nach hinten absenke und entsprechend einfarbe (siehe Bild unten).

Duplizieren, skalieren, einfärben
Die gleiche Technik (Rechtecke) wende ich bei den nächsten Tortenstücken an. Duplizieren, skalieren, einfärben, absenken (siehe Bild unten).

Rechteck-Methode bei Rest
Die Grundflächen
Bei den Grundflächen gehe ich prinzipiell so vor, dass ich mir eine Ellipse erstelle die dem Oberteil entspricht und nach unten verschiebe. Davon erstelle ich mir immer wieder ein Duplikat, das ich an eine Fläche anschiebe und über Pfad – Verbinden zusammenfüge. Mit einem Rechteck schneide ich links und rechts die überstehenden Teile ab.
Beispiel Fläche Orange. Die Ellipse von unten, meine Vorlage für die Bodenflächen, kopiere ich und schiebe die Kopie passend an das Seitenteil. Ich verbinde beide Teile mit Pfad – Verbinden. Anschließend ziehe ich eine Rechteckform auf, lege die exakt an die Seite an und über Pfad – Differenz schneide ich ab was übersteht (siehe Bild unten).

Grundfläche Orange
Dann die grüne Säule. Blaue Ellipse duplizieren, anschieben, mit der grünen Fläche Vereinigen, Quadrat aufziehen und an beiden Seiten abschneiden (siehe Bild unten).

Grundfläche Grün
Genau das gleiche Vorgehen bei der Lila Außenfläche (siehe Bild unten).

Lila Grundfläche
Lila hat noch eine Innenseite. Auch hier wende ich die gleiche Methode an (siehe Bild unten).

Lila Innenfläche
Da Orange ebenfalls eine Innenseite besitzt wird auch hier wieder eine Ellipse dupliziert, platziert, zuerst Verbunden, dann mit einem Rechteck der sichtbare Überstand abgeschnitten (siehe Bild unten).

Innenfläche Orange
Finetuning
Je nach Lage der Tortenstücke kann es zur Zeit noch sein, dass bei den vorderen Tortenstücken noch feine Blitzer an den Kanten auftreten.
Das kann beseitigt werden indem man beiden Teilen, dem Oberteil und der aufrecht stehenden Seite jeweils eine Kontur von 1 Pixel Stärke zuweist (siehe Animation unten).

Kontur um Blitzer zu vermeiden
Man sollte dabei unbedingt darauf achten, dass man die Oberflächen ganz noch vorne anhebt, damit alle Teile zusammenpassen. Ansonsten stehen die Seitenteile leicht über.










