Inkscape 205 – Inkscape Voronoi 1/2, Voronoi Muster
Die Möglichkeit Voronoi-Muster (und Diagramme) zu erstellen ist in Inscape, im Gegensatz zu Gimp, fest als Erweiterung eingebaut. Es wird kein Plugin benötigt. Die Anwendungsmöglichkeiten sind vielfältig von Zufallsmustern bis gezielten Einsatz bei Formen.
Skills: Easy
Plugin: Nein

Voronoi-Muster Beispiel
Voronoi
Ein Voronoi (Muster und/oder Diagramm) ist in der Regel eine nicht wirklich einfache Angelegenheit. Für uns, zur Gestaltung reicht es aus zu wissen, dass Voronoi-Zellen dadurch angelegt werden, indem von Mittelpunkten aus, nach außen Flächen gezogen werden, die wenn sie sich treffen, Polygone (Vielecke) ergeben. Man kann sich Luftballons vorstellen, die in einem begrenzt großen Raum aufgeblasen werden. Wkipedia zeigt zur Entstehung solcher Zellen eine sehr schöne Gif-Animation.
Voronoi-Muster in Inkscape
Inkscape bietet in der Palette Erweiterungen – Aus Pfaden erzeugen zwei verschiedene Einträge zu Voronoi. Voronoi-Muster und Voronoi-Diagramm. Beide Werkzeuge bieten ganz verschiedene Einstellungs- und Gestaltungsmöglichkeiten.

Diagramm und Muster

Voransicht auf die Arbeitsweisen
In diesem Part soll sich alles um das Voronoi-Muster drehen. Das Voronoi-Muster ist tatsächlich das was es verspricht: Ein Muster. Daher wird es nach dem Anlegen auch in der Füllmuster-Tabelle aufgeführt und kann ebenso wie jedes andere Füllmuster behandelt und verwendet werden. Diese Voronoi-Muster sind nahtlos, also kachelbar!
Let’s go
Ich möchte in diesem Beispiel eine Fläche mit einem Voronoi-Muster füllen und mit (mehr oder weniger) zufälligen Farben ausmalen. Wir beginnen daher mit der Dokument-Einstellung. Für mein Beitragsbild stelle ich das Maß auf 720 x 340 Pixel ein.
Dann wird eine Rechteckform mit dem gleichen Maß aufgezogen und auf den Arbeitsbereich ausgerichtet. Dieses Rechteck erhält eine weiße Füllung. Mit STRG-D oder unter Bearbeiten – Duplizieren wird vom Rechteck eine Kopie angelegt. Bei dem Duplikat wird die Füllung komplett entfernt (siehe Animation unten).

Rechteck und Duplikat
Ziel dieses Arbeitsabschnitts ist es ein Voronoi-Muster anzulegen und so herzurichten, um damit die weiße Fläche in Form des Musters zu zerschneiden, um das Voronoi (Pfade/Konturen) in Flächen zu zerlegen.
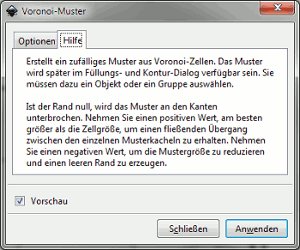
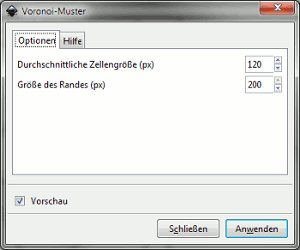
Dazu wird das oben liegende Rechteck (ohne Füllung) markiert. Dann rufe ich über Erweiterungen – Aus Pfad erzeugen das Voronoi-Muster auf. Das Dialogfenster zeigt mir die Einstellungen und unter dem Reiter Hilfe einige Tips zur Anwendung. Bei der Größe meiner Fläche (720 x 340 px) wähle ich die unten abgebildeten Einstellungen) (siehe Animation unten).

Muster Settings
Hinweis: Trefft ihr, aus welchem Grund auch immer, zu feine Einstellungen, kann Inkscape gerne bei den Berechnungen einfrieren oder abstürzen. Nähert euch daher langsam an sehr kleine Werte an, um vorher zu testen, ab wann der Rechner streikt.
Ist eure Maschine einigermaßen Leistungsstark, könnt ihr euch eine Vorschau anzeigen lassen indem ihr das Vorschau-Häkchen setzt. Ich selbst nutze das immer, denn jedes Mal wenn ich die Vorschau deaktiviere und wieder aktiviere wird mir ein neues Muster generiert. So kann das zum Motiv passendste Muster gewählt werden (siehe Animation unten).

Muster Vorschau
Muster weiter verarbeiten
Nun liegen mir in diesem Stadium immer noch zwei separate Ebenen vor. Einmal die Ebene die das Voronoi-Muster trägt und das untere, weiße Rechteck (siehe Bild unten).

Zwei Ebenen
Hinweis: Jede weitere Fläche könnte mit diesem Muster gefüllt werden. Wie der Name verspricht ist das Muster ein wirkliches Muster und liegt dementsprechend in der Füllmusterpalette (siehe Animation unten).

Voronoi als Füllmuster
Noch ist das Muster fest mit seiner Rechteckform verbunden (siehe Animation unten).

Muster und Fläche
Das ändert sich wenn Objekt – Muster – Muster in Objekte umwandeln angewendet wird. Der so abgetrennte Rahmen der Fläche kann gelöscht werden. Übrig bleiben sollte lediglich das Voronoi-Muster (siehe Animation unten).

Losgelöstes Muster
Der nächste Schritt führt über Pfad – Kombinieren. Dieser Schritt sorgt für die Flächenbildung der einzelnen Musterbereiche, die jetzt einzeln verschoben werden können. Ein gutes Zeichen, das bisher alles gut verlaufen ist (siehe Bild unten).

Flächen erzeugt
Möchte man keine Outlines im späteren Motiv, kann die über Füllung und Kontur die Linienstärke bis auf ein Minimum reduziert werden. Zu Zwecken der Ansicht habe ich im Bild unten eine Konturbreite von 0,3 eingestellt. Es ginge auch weniger, bis hin zum völligen Verschwinden der Konturen. Aber: Wir benötigen sie, damit die Fläche darunter zerschnitten werden kann.
Zerschnitten wird indem beide Flächen gemeinsam markiert werden und Pfad – Division angewendet wird (siehe Animation unten).

Pfad – Division
Funpart – Tweak Tool
Es folgt der Bereich, der wohl dann am meisten Spaß macht. Das Einfärben der Flächen mit dem Tweak-Tool. Die Einstellungen zum Werkzeug können je nach Bedarf vorgenommen werden. Ihr wählt dann eine Farbe (oder abwechseln verschiedene) und malt mit dem Pinsel frei über die Fläche (siehe Animation unten).

Tweak-Tool Einstellungen
Zuletzt können dann die Konturen immer noch sichtbar sein. Über die entsprechenden Kontur-Einstellungen können hier noch Änderungen vorgenommen werden. Im Bild unten das Ergebnis in Flächenform.

Voronoi-Muster Beispiel
Viel Spaß mit Voronoi-Mustern!










