Blender 055 – Array entlang Pfad & Curve
Über die Einstellungen des Array-Modifiers lassen unterschiedliche Ergebnisse erzielen. Möchte man die Klone in Windungen und Kurven verlaufen lassen, kann man ein Array entlang eines Pfad ausrichten lassen. Hier also auch Informationen zu Blender-Pfaden.
Skills: Easy
Plugin: Nein
Anmerkung: In diesem Standardverfahren werden die Array Objekte beziehungsweise die Kopien zwangsläufig verformt. In einem weiteren Tutorial zum Thema werde ich eine Methode vorstellen, die solche Deformationen verhindert. In diesem Teil möchte ich nur das grundsätzliche Vorgehen demonstrieren.
Für dieses Tutorial lösche ich erst einmal den Cube, um freie Sicht zu haben.
Über die Taste 7 wechsele ich in die Top-Ansicht und mit der Taste 5 aktiviere ich die orthogonale Ansicht, also die Ansicht ohne Perspektive (siehe Bild unten).

Top Ansicht, Ortografisch
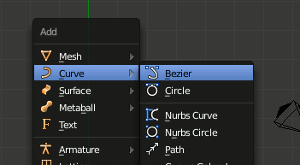
Über den Shortcut SHIFT-A Adde ich mir eine Curve und zwar die Bezier-Kurve (siehe Bild unten).

Bezier-Kurve adden
Bezier-Kurve bearbeiten
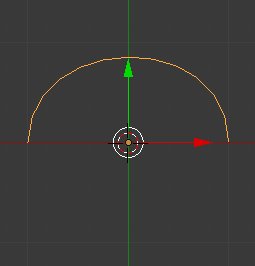
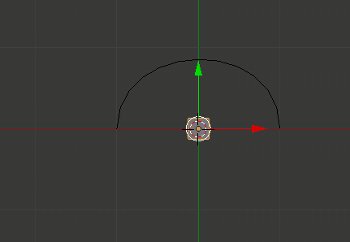
Eine Bezier-Kurve in Blender ist in der Top-Ansicht leicht geschwungen. Im Object-Mode sieht man lediglich eine orange Linie, wenn der Pfad markiert ist (siehe Bild unten).

Bezier-Kurve in Top-Ansicht
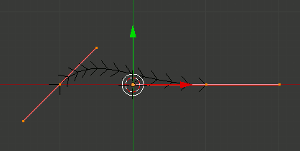
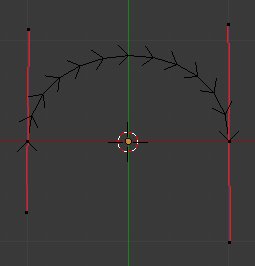
Im Edit-Mode zeigt sich ein Fischgrätenmuster, das die Richtung des Pfads darstellt. Standardmäßig hat die Bezier-Kurve zwei Anfasser, an beiden Enden (siehe Bild unten).

Bezier im Edit-Mode
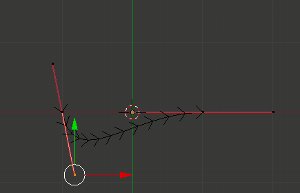
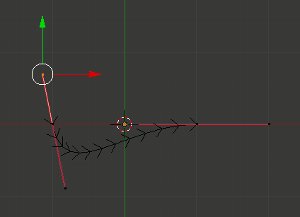
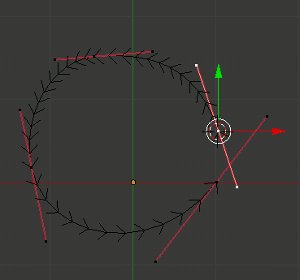
Die Pfadpunkte können mit der rechten Maustaste markiert werden. An dem Node direkt am Pfad kann die Position des Node verändert werden und somit auch die Form. An den Tangenten links und rechts davon kann die Verlaufsrichtung bearbeitet werden (siehe Animation unten).

Pfadrichtung bearbeiten
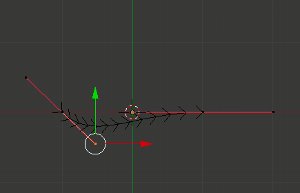
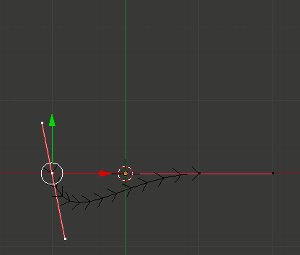
Alle drei Nodes eines Endes beziehungsweise, die von Nodes zwischen der Strecken können separat angewählt werden (siehe Animation unten).

Einzelne Punkte
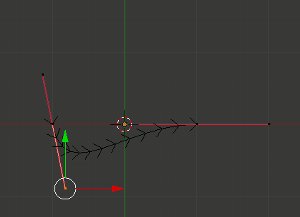
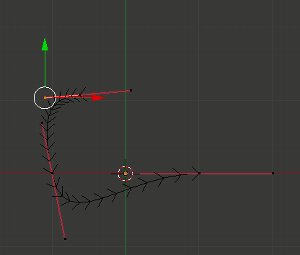
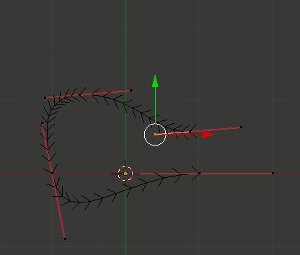
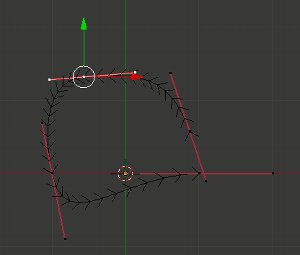
Klicke ich, mit der rechten Maustaste, den Punkt auf dem Pfad an und drücke auf der Tastatur den Buchstaben E, dann bedeutet das, wie auch beim Bearbeiten von Objekten im Edit-Mode extrudieren. Der Pfad kann so um weitere Nodes verlängert werden. An den äußeren Anfassern wird dann die Richtung bestimmt (siehe Animation unten).

Mit E (Extrudieren) neue Punkte setzen
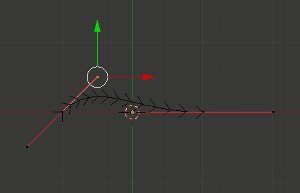
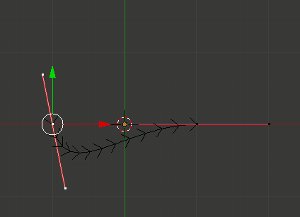
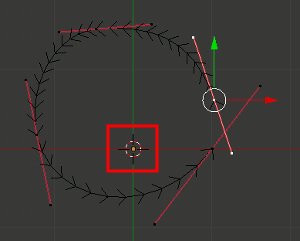
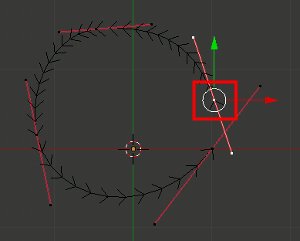
Standardmäßig befindet sich der Origin im Zentrum des Bildes, wenn man ihn nicht versetzt. Möchte ich diesen Origin am Ende meines Pfades, dann klicke ich den Node am Pfad an um ihn zu markieren…

Origin und Node am Ende des Pfad
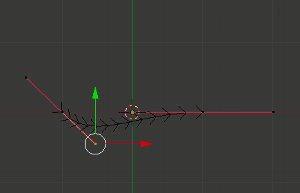
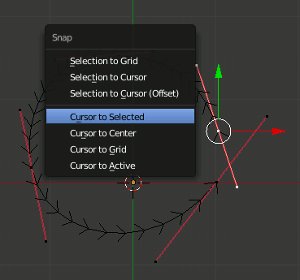
… anschließend drücke ich SHIFT-S und wähle dort Cursor to Selected (siehe Animation unten).

Cursor to Selected
An diesem Punkt, dem dorthin versetzten Origin, wird nachher das erste Objekt des Array angesetzt.
Soviel grundsätzliches zur Bezier-Kurve und seiner Bearbeitung.
Array to Path
Zurück zum eigentlichen Beispiel. Auf die oben beschriebene Weise habe ich mir eine geschwungene Linie mit einem Bezierpfad erstellt (siehe Animation unten).

Führungspfad für Array
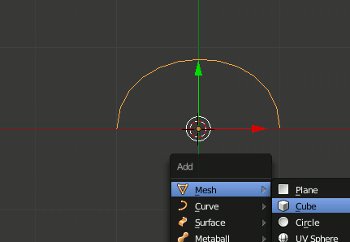
Ich wechsele nun in den Object-Mode. Drücke dann SHIFT-A, wähle aus dem Mesh-Dialog den Cube aus und skaliere ihn mit der Taste S kleiner.
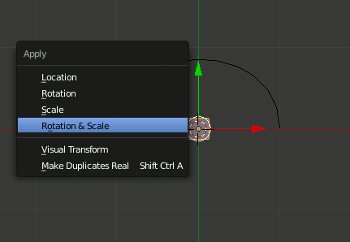
Mit STRG-A öffne ich Apply (Bestätigen) und wähle Rotation & Scale. Das hat zur Folge, dass die der Skalierungsfaktor des Cube wieder auf 1 gesetzt wird (siehe Animation unten).

Cube adden und skalieren
Modifier anlegen
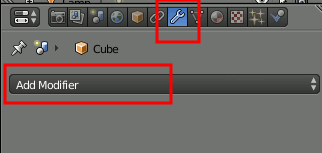
Mit markiertem Cube wechsele ich jetzt in der Properties-Palette auf den Modifier-Reiter (Schraubenschlüssel). Betätige Add Modifier und wähle dort Array aus (siehe Bild unten).

Array-Modifier adden
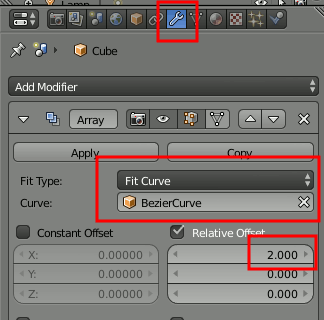
In der Array-Palette stelle ich Fit Type auf Fit Curve. Bedeutet: die Kopien werden sich über die komplette Länge des Pfads erstrecken.
Bei Curve wähle ich mir meine Kurve aus. Wir haben nur eine einzige angelegt, daher fällt die Auswahl leicht.
Abstand ist 2. Bedeutet: doppelter Abstand (siehe Bild unten).

Array Einstellungen
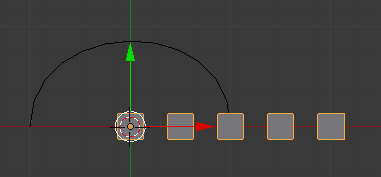
Es fällt nun auf, dass die Kopien des Array einfach gerade aus verlaufen. In der Länge des Pfades ja, aber noch nicht in der Richtung (siehe Bild unten).

Kopien in Länge des Pfads
Damit die Kopien in Richtung des Pfads verlaufen, wird ein weiterer Modifier hinzugefügt. Ich klicke dazu wieder den Button Add Modifier und wähle aus den Spalte Deform den Curve-Modifier aus (siehe Bild unten).

Curve-Modifier adden
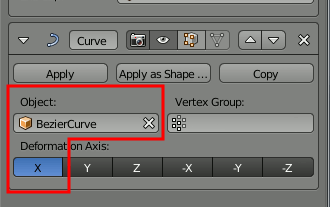
Auch im Curve-Modifier wird die BezierCurve ausgewählt. Die Deformations-Achse ist in diesem Fall die x-Achse (siehe Bild unten).

Kurve und Richtung auswählen
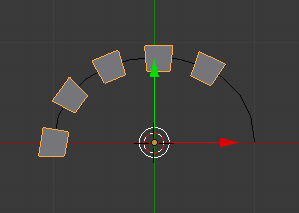
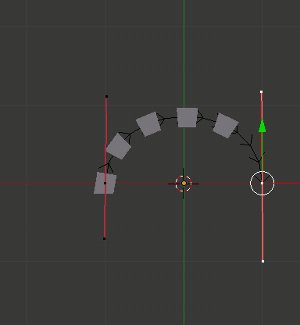
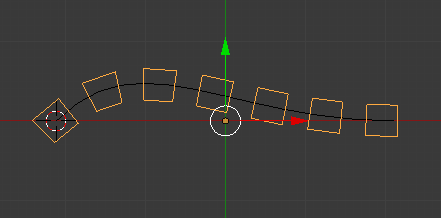
Jetzt wird sich das Array an die Kurve anpassen (siehe Bild unten).

Kopien entlang Pfad
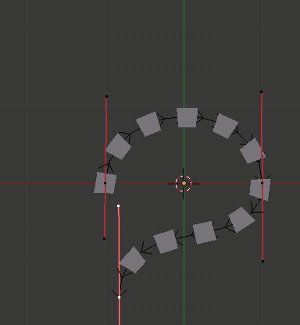
Im Edit-Mode kann der Pfad nun gerne noch nachträglich, wie oben beschrieben, weiter bearbeitet werden. Verlängert man zum Beispiel den Pfad durch zusätzliche Nodes (E = Extrudieren), wird sich die Anzahl der Kopien anpassen. Durch die vorgenommene Einstellung Fit Curve werden weitere Kopien bis zum Ende der Strecke hinzugefügt.
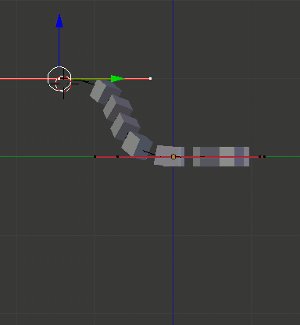
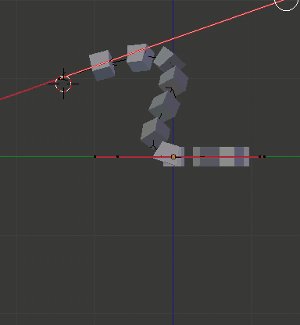
Man kann auch in die Seitenansichten wechseln (orthogonale Ansichten) und die Richtung der Kurven ändern. Der Verlauf des Array wird sich den Änderungen anpassen (siehe Animation unten).

Pfad nachbearbeiten
Das Problem dieser Methode sind die Verformungen der Objekte, die entlang dem Pfad die Kurven übernehmen.

Top-Ansicht mit Verzerrungen
Im Domino-Tutorial wird dieser meist unerwünschte Effekt behoben.