Blender 179 – Inkscape Pfad nach Blender
Die Abläufe zum Erstellen eines Logos oder sonstigen Objekten die aus Inkscape-Pfaden bestehen, sind schnell vermittelt. Hinzu kommt hier das Arbeiten mit dem Origin, der 3D Cursor und andere Kleinigkeiten sowie Blender 2.8 Neuerungen.
Skills: Easy
Addon: Nein
Download: Fertiger Inkscape SVG-Pfad für den Import in Blender. Download via Mediafire.
SVG impotieren und vorbereiten
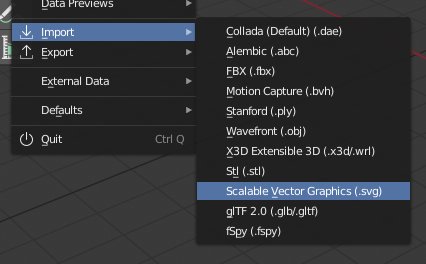
Das Hinzufügen eines Inkscape Pfades erfolgt über den Menüeintrag File – Import – Scalable Vector Graphics (siehe Bild unten).

Das Ergebnis ist ein sehr winziges Objekt. Manchmal, je nach Beschaffenheit muss man es regelrecht suchen gehen. Der Outliner zeigt aber das es vorhanden ist. Das liegt am Scalefactor. Meist befindet sich das Objekt rechts vom Mittelpunkt weg, auf der y-Achse (siehe Bild unten).

Bei markiertem Pfad wird Object – Set Origin – Origin to Geometry angewendet. Das versetzt den Origin in die Mitte des Objekt. Für die folgenden Schritte (und spätere Weiterverarbeitung) ist das ein wichtiger Schritt (siehe Bild unten).

Mit Taste S skaliert man das Objekt größer. Dabei fällt auf das der Origin nicht exakt in der Mitte platziert wurde. Ein sonderbarer Fehler, kein Bug von Blender 2.8 weil die Kontrolle zeigte, dass es auch in 2.79 geschieht (siehe Bild unten).

Was auch immer hier der Grund ist, es ist kein Problem. Es wird vom Object- in den Edit-Mode gewechselt (TAB-Taste) und die vier inneren Vertices markiert (siehe Bild unten).

Dann drückt ihr SHIFT-S und wählt Cursor to Selected. Hier kommt mal wieder der gern unterschätzte 3D-Cursor zum Einsatz und zeigt seine Bedeutung. Der 3D-Cursor wird sich exakt in die Mitte, zwischen den Vertices ablegen (nicht abgebildet).
Und wenn man jetzt wieder in den Object-Mode wechselt (TAB-Taste) und Object – Set Origin – Origin to 3D Cursor anwendet, dann wird sich der Origin genau ins Zentrum zu dem 3D Cursor versetzen (siehe Bild unten).

Im Bilder der Beweis: Perfekt platzierter Origin. Im Falle eines Zahnrads besonders wichtig, denn der Origin ist hier auch Drehpunkt und Zahnräder sollten bei Rotationen nicht herumeiern. 😉

Von 2D zu 3D
Mit dem Shortcut R-X-90 (Rotation auf x-Achse um 90° Grad) wird das Zahnrad aufrecht gestellt (siehe Bild unten).

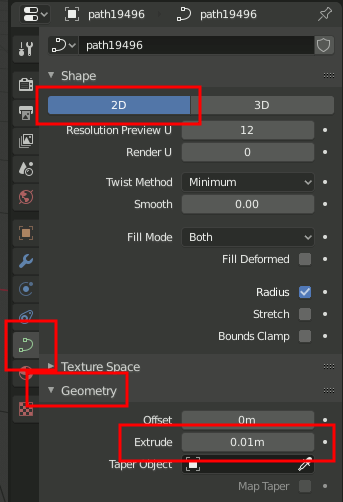
Mit dem Auftreten eines Pfades in Blender zeigt sich in der Properties-Palette ein zusätzlicher Eintrag der ohne Pfad nicht sichtbar ist und der nennt sich Object Data. Dieser Reiter wird aktiviert und die unten abgebildeten Einstellungen vorgenommen (siehe Bild unten).

Wichtig ist die Wahl von 2D denn der Pfad ist zweidimensional, nur hoch und breit, was anderes kann Inkscape nicht. Die zweite Einstellung Extrude sorgt für eine Materialstärke, macht den Pfad sozusagen dreidimensional (siehe Bild oben).
Dann scrollt man ein wenig abwärts bis zum Eintrag Bevel. Bevel bedeutet, dass die Kanten gebrochen werden. Nicht nur das man sich an scharfkantigen Gegenständen schnell scheiden kann, es wirkt auch optisch immer sehr beunruhigend und handwerklich nachlässig wenn Kanten nicht gebrochen wurden (siehe Bild unten).

Achtung: Bevel reagiert auf den Scale-Factor was zu sonderbaren Ergebnissen führen kann wenn vor dem Beveln nicht STRG-A und Apply – Scale angewendet wurde!
Nun sind alle Vorarbeiten erledigt und das Objekt kann über Object – Convert to – Mesh from Curve/Text von einem Pfad in ein Mesh-Object konvertiert werden (siehe Bild unten).

Hinweis: Immer mal wieder zwischen den Entwicklungsphasen gab es hier den Bug das Object – Convert to… nicht funktionierte. Man benötigt immer die aktuelle Beta-Version solange sich Blender 2.8 in der Entwicklung befindet.
Wie auch immer. Nun liegt ein nicht gerade schönes aber Mesh-Objekt vor das wie jedes andere Objekt im Edit-Mode bearbeitet werden kann (siehe Bild unten).

Was wir nicht sehen ist allerdings das durch die Umwandlung (Konvertierung) viele unnötige Vertices (Punkte) entstanden sind. Die müssen beseitigt werden.
Objekt bereinigen
In Blender 2.8 wurde das alte Remove Doubles entfernt! Stattdessen findet man nun unter Mesh die Einträge Clean Up und dort Merge by Distance. Das ergibt durchaus Sinn und ist auch von anderen 3D-Programmen bekannt.

Das Ergebnis werden einige tausend entfernte Vertices sein, die bei einer Weiterverarbeitung sich nicht mehr störend auswirken können (siehe Bild unten).

Das Ergebnis unterscheidet sich optisch nicht von der vorherigen Version, hat aber fast 5000 Vertices weniger.

So einfach können SVG-Pfade beispielsweise aus Inkscape exportiert in Blender verwendet werden. Die Einsatzgebiete sind vielfältig.










