Gimp 157 – Auf Objekt abbilden 2
Der Filter Abbilden – Auf Objekt abbilden… bietet weitere interessante Varianten der Bearbeitung. Zum einen können Texturen auf einen Cube übertragen werden, zum anderen stellen wir hier weitere Anregungen zur Gestaltung von Kugeln vor.
Skills: Easy
Plugin: Nein
Download: Im Downloadpaket befinden sich die wichtigsten Gimp- und Inkscape-Arbeitsdatein zum Tutorial, sowie fertige PNG-Vorlagen zum Import in GIMP (Download via Mediafire).
In diesem Beitrag wird nicht auf die Beleuchtungseinstellungen eingegangen. Eine Anleitung befindet sich in Teil 1 und können dort nachgelesen werden.
Würfel gestalten
In Inkscape sind vier gleich große Flächen als Abbildung aller Seiten eines Würfels für Abbildung von Billardkreide erstellt. Links und rechts, vorne und hinten erscheinen jeweils die gleichen Muster. Einzeln werden diese Flächen aus Inkscape heraus als PNG-Datei exportieren (siehe Bild unten).

Vier Würfel Flächen
Das hier verwendete Gimp-Dokument hat die Abmessungen 720 x 340 Pixel. Über Datei – Als Ebenen öffnen importiert man sich die vier Abbildungen der Flächen. Sie erscheinen in Gimp als einzelne Ebenen. Alle Ebenen sind links oben in der Ecke ausgerichtet.
Die obere Ebene im Bild unten, beziehungsweise den Ebenenordner, müsst ihr noch nicht berücksichtigen (siehe Bild unten).

Importierte Ebenen
Dank der Vorbereitungen in Inkscape kann nun auch schon den Filter über Filter – Abbilden – Auf Objekt abbilden anwenden. Die Berechnungen für den Quader benötigen recht lange Wartezeiten, daher ist es wichtig gleich die Option Vorschau stets aktualisieren zu deaktivieren!
Merkt euch die erste Vorschau und arbeitet ansonsten über das Drahtgitter als provisorische Voransicht. Der Hintergrund soll transparent sein und für die neue Abbildung soll eine neue Ebene erzeugt werden. Dadurch kann man nacheinander immer wieder neue Ansichten schnell erstellen.

Reiter 1: Grundeinstellungen
Danach wechselt ihr auf den Reiter Quader. Dort werden die Flächen und ihre Texturen festgelegt. Wie oben schon erwähnt erhalten die gegenüberliegenden Seitenteile jeweils die gleiche Textur (siehe Bild unten).

Texturen auf Seiten verteilen
Dann zum Reiter Ausrichten wechseln. Hier dreht ihr nun bei den Rotationswerten eures Models. Möchtet ihr dennoch zwischendrin eine Vorschau, dann klickt den Button unter der Voransicht um euch eine aktuelle Vorschau anzeigen zu lassen. Das Drahtgitter dreht sich einstweilen und mit etwas Übung geht es auch sozusagen blind, ohne Live-Voransicht gut voran.
Je nach Bildausschnitt kann es sein das der Cube oben, unten, oder an den Seiten abgeschnitten wird. In diesem Fall könnt ihr das durch Einstellungen unter Position ausgleichen. Ansonsten ändert man gewöhnlich dort wenig (siehe Bild unten).

Rotation festlegen
Die Ergebnisse der Rendervorgänge könnt ihr anschließend in einen neuen Ebenenordner ablegen und immer weiter neue Ansichten generieren (siehe Bild unten).

Ergebnis ablegen
Auf Kugel abbilden
In dem vorangegangenen Tutorial hatte wurde immer nur eine halbe Kugel ausgeben, da es dort um Buchstaben die sich auf der Vorderseite befanden. Möchte man aber die Kugeln komplett drehen können, dann empfiehlt sich eine andere Vorgehensweise.
Auch hier ist für die Fläche der Kugel eine Fläche von 200 x 200 Pixeln geplant (siehe Bild unten).

Kugelflächen
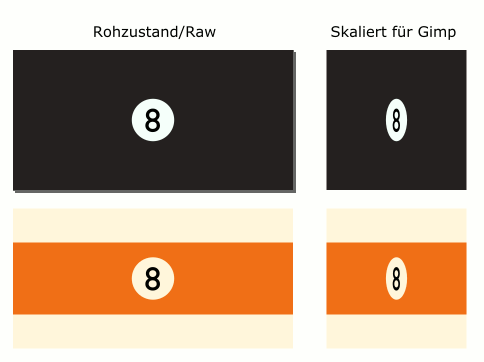
Die Motive dafür sind in Inkscape erstellte PNG-Dateien mit den Maßen 400 x 200 Pixel. Auf dieser Fläche wurden die Abbildung/Textur in Originalgröße (400 x 200 Pixel) gezeichnet. Eine Kopie davon ist dann in der Breite um die Hälfte verkleiner skaliert worden. Das ergibt eine Fläche von 200 x 200 Pixel. Die skalierte Variante ist das was hier als PNG-Datei vorliegt (siehe Bild unten).

Rohzustand und skaliert
Über Datei – Als Ebenen öffnen lädt man sich diese Bilder in Gimp als Ebenen herein (siehe Bild unten).

Als Ebene öffnen
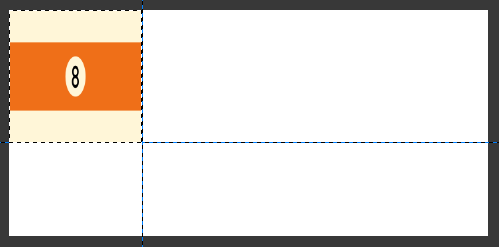
Wie gewünscht wird die Bilddatei gleich richtig links oben abgelegt. Falls nicht liegt sie vielleicht auch in der Mitte, was für die Arbeit mit dem Filter keinen Unterschied macht (siehe Bild unten).

Importierte Textur in Gimp
Im Falle der Kugel kann die Option Vorschau stets aktualisieren aktiviert sein. Die Arbeitsschritte werden sehr schnell berechnet. Auch ist ein transparenter Hintergrund vorteilhaft, sowie eine neue Ebene für das Ergebnis (siehe Bild unten).

Grundeinstellungen
Dann zum Reiter Ausrichtung wechseln und entsprechende Einstellungen unter Rotation vornehmen (siehe Bild unten).

Reiter: Ausrichtung
Das Ergebnis ist nun eine schöne durchgehende Kugel, ohne Nähte an den Enden (siehe Bild unten).

Render Ergebnis
Weitere Beispiele (Kugel)
Die folgenden Muster wurden in allesamt in Inkscape erstellt. Im Bild unten ein einfaches Streifenmuster mit blauem Hintergrund (siehe Bild unten).

Inkscape Vorlage
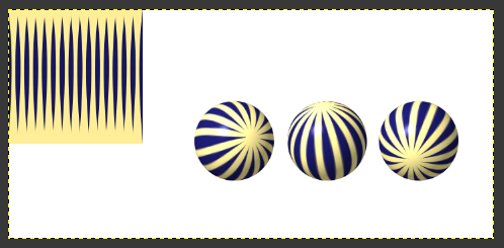
Im nächsten Bild das Ergebnis in Gimp mit dem Filter bearbeitet. Aufgrund dessen das man sich stets das Ergebnis als neue Ebene ausgeben lasse, verbleibt das Muster in Gimp immer in der linken oberen Ecke. Dadurch kann eine Render-Ausgabe nach der anderen anfertigen werden (siehe Bild unten).

Muster und Ausgabe
Eine weitere Variante des Streifenmusters. Hier wurden in Inkscape die Innenseiten der Streifen schmaler skaliert (siehe Bild unten).

Streifen Variante 2
Auch transparente Motive können auf ein Objekt abgebildet werden. Man lässt in Inkscape dazu lediglich die Hintergrundebene wegfallen (siehe Bild unten).

Streifenmuster Variante 3
Wie ihr seht ist hier viel Raum für Gestaltung. Ihr könnt ganze Texte verwenden, Ornamente gestalten und auf einem Objekt abbilden lassen. Hier sind tausende Verfeinerungen möglich.










