Inkscape 046 – Weihnachtsmotiv Part 3
In Part 3 zum Weihnachtsmotiv werden der Zeichnung, die bisher aus einem einzigen Baum besteht, ein Hintergrund und eine Banderole mit Schrift an Pfad hinzugefügt. Kurz beschrieben wird auch das Kerning von Text, um Zeichen-Abstände zu korrigieren.
Skills: Easy
Plugin: Nein
Download: Download Inkscape-SVG mit allen Einzelteilen. Download via Mediafire.
Part 2: Hier geht es zu Part 2
Part 1: Hier geht es zu Part 1
Das Weihnachtsmotiv erhält nun alle weiteren Objekte, um das Motiv abzurunden. Im Download enthalten ist die Inkscape-Zeichnung wie sie im Bild unten zu sehen ist.

Beispiel – Endprodukt
Diverse Einzelteile
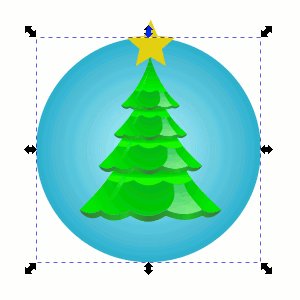
Stand der Dinge nach Part 2 ist das der Nadelbaum aufgestellt und bereit für weitere Ausschmückungen ist (siehe Bild unten).

Stand nach Part 2
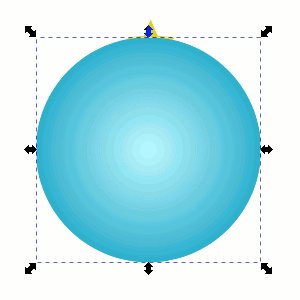
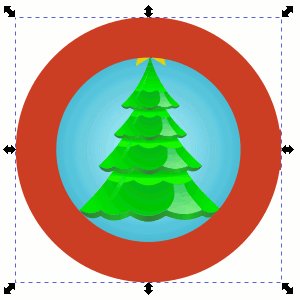
Das Motiv erhält nun einen einfachen Kreis als Hintergrund. Dieses Objekt erhält einen radialen Farbverlauf mit den Farben für innen #bdf8ffff und außen #34afccff, als Hex-Wert (RGBA Farben). RGBA bedeutet R (Rot), G (Grün), B (Blau) und der letzte Wert A steht für Alpha, für Transparenz (siehe Bild unten).

Kreis als Hintergrund
Dieser Kreis ist gleichzeitig Ausgangspunkt/Objekt für alle weiteren Objekte die Rundungen aufweisen.
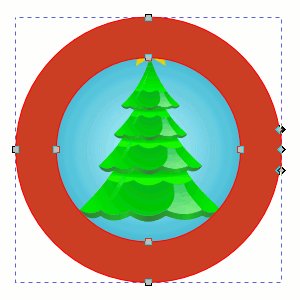
Zunächst wird der Hintergrund mit STRG-D dupliziert. Dadurch rückt er nach vorne. Die Füllung wird entfernt und stattdessen eine Kontur in geeigneter Stärke zugewiesen. Dadurch befindet sich die Banderole automatisch auf der gewünschten Position (siehe Animation unten).

Füllung entfernen, Kontur zuweisen
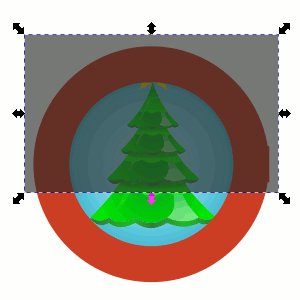
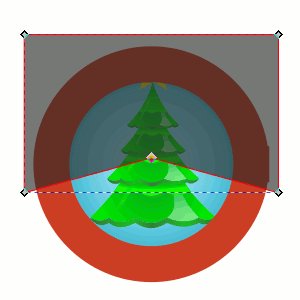
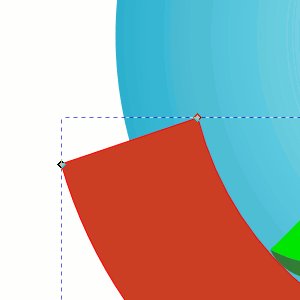
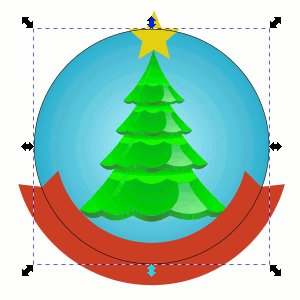
Dann wird eine Rechteckform aufgezogen und horizontal mittig zur roten Kontur ausgerichtet. Mit SHIFT-STRG-C konvertiert ihr das Rechteck in Pfade. Die unteren beiden Nodes sind zu markieren und ein neuer Node wird auf der Mitte der Strecke hinzugesetzt. Diesen Node verschiebt ihr dann nach oben (siehe Animation unten).

Schablone formen aus Rechteck
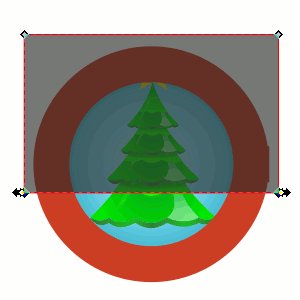
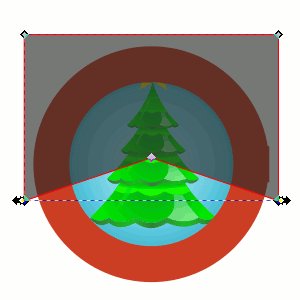
Bevor geschnitten werden kann, muss der rote Kreis markiert und über Pfad – Kontur in Pfad umwandeln konvertiert werden. Dann beide Objekte (Kreis und Rechteck) auswählen und Pfad – Differenz ausführen. Die Banderole ist nun in Form (siehe Animation unten).

Pfad – Differenz anwenden
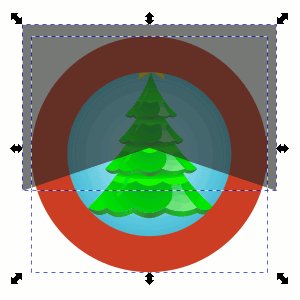
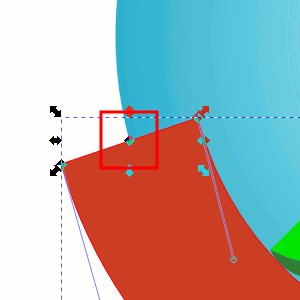
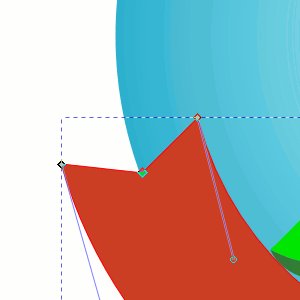
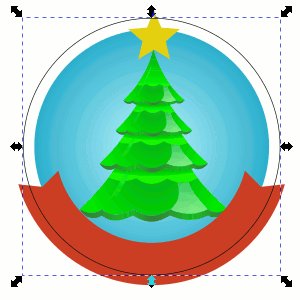
Beide Enden der Banderole erhalten in der Breite einen zusätzlichen Node, der nach innen verschoben wird, bis sich deutliche Spitzen bilden (siehe Animation unten).

Spitze Enden modellieren
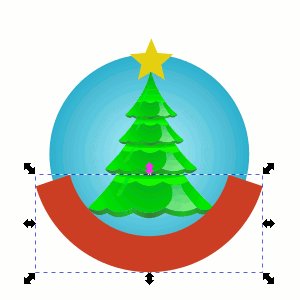
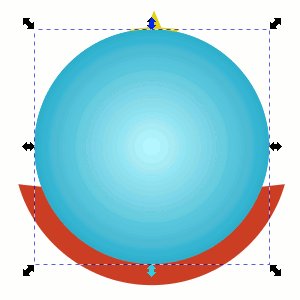
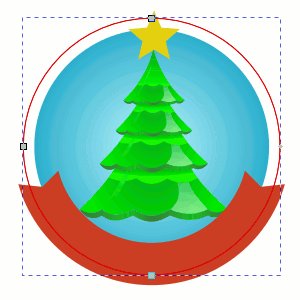
Man kann jetzt schon erkennen was/wie es werden soll. Was fehlt, ist noch der Text (siehe Bild unten).

Stand der Dinge
Text an Pfad
Für den Textpfad ist der Hintergrund ein weiteres Mal mit STRG-D zu duplizieren. Die Füllung wird entfernt und stattdessen erhält der Kreis eine Kontur. Mit gehaltener SHIFT-STRG-Taste wird der Kreis aus der Mitte heraus nach außen skaliert. Dann wendet ihr auf diesen Kreis Pfad – Objekt in Pfad umwandeln an (siehe Animation unten).

Neuer Pfad aus Hintergrund
In einer geeigneten Schrift verfasst ihr nun euren Text. Markiert jetzt beide Objekte (Kreispfad und Text) und führt Text – An Pfad ausrichten an. Text wird daraufhin außen auf dem Pfad entlanglaufen. Das ist die falsche Richtung. Daher markiert ihr den Pfad separat und verändert die Richtung des Pfads über Pfad – Richtung umkehren. Nun verläuft der Text innen auf dem Pfad (siehe Animation unten).

Text an Pfad ausrichten
Markiert ihr den Kreispfad mit einem Zweifach-Klick so könnt ihr ihn drehen und den Text auf diese Weise auf der Banderole ausrichten (siehe Animation unten).

Kreispfad rotieren
Durch das Ausrichten des Textes nach innen auf dem Pfad verändern sich unter Umständen die Abstände der Textzeichen (je nach Schrift mehr oder weniger). Das kann durch das sogenannte Kerning beseitigt werden. Dazu setzt ihr den Textcursor zwischen zwei problematische Buchstaben, haltet die ALT-Taste gedrückt und betätigt die Pfeiltasten links und rechts zum Korrigieren solcher Textstellen (siehe Animation unten).

Kerning anwenden
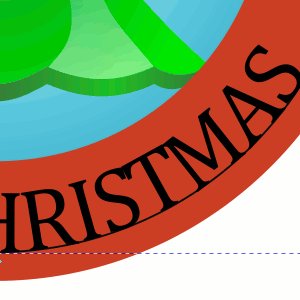
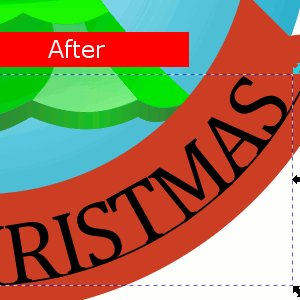
Die Animation unten zeigt den Text vor und nach der Korrektur. Der Abstand zwischen den Buchstaben I (i) und S und zwischen S und T sowie zwischen M und A wurden angepasst (siehe Animation unten).

Text – Vorher/Nachher
Korrigiert und umgefärbt sieht der Text nun recht ausgewogen aus (siehe Bild unten).

Banderole mit Text
Kleinere Details
Der Text ließe sich nun markieren und über Pfad – Objekt in Pfad umwandeln vom Pfad lösen, der dann gelöscht werden kann. Dann lässt sich allerdings der Text nicht mehr als Text bearbeiten, was oft von Nachteil für die Wiederverwendung ist. Daher wird der Textpfad auf andere Weise verborgen.
Zum Verbergen des Pfades wird daher einfach dessen Deckkraft auf 0 (Null) reduziert. Öffnet ihr eine Inkscape Zeichnung aus fremder Quelle oder weil ihr unsicher seid, ob sich dort Objekte verbergen könnt ihr das kontrollieren, indem ihr den Ansichtsmodus über Ansicht – Ansichtsmodus – Umriss schaltet. In diesem Kontur-Modus werden auch verborgene/transparente Objekte und Pfade angezeigt (siehe Animation unten).

Verborgenes als Kontur anzeigen
Abschließend könnt ihr die Banderole selbst noch einmal duplizieren, dunkler einfärben, nach unten versetzen und in der Breite anpassen (siehe Animation unten).

Banderole mit Schatten
Bei Bedarf noch einige Sterne verteilen und fertig ist das Weihnachtsmotiv (siehe Bild unten).

Fertiges Motiv
Damit ist diese kleine Serie beendet. Auch hier wird wieder deutlich wie vorteilhaft es ist sich mit Pfaden auszukennen. Ob Objekte oder als Führungspfade für Text. Pfade sind allgegenwärtig in der Vektorgrafik.