Inkscape 199 – Wappen Elemente, heraldische Lilie
Wappen sind ein sehr weitreichendes Thema, dass eines eigenen Kapitels bedürfte. In diesem Beitrag geht es lediglich um die Entstehung eines Elementes das sowohl für Wappen, als auch der Verzierung von Flächen geeignet ist.
Skills: Intermediate
Plugin: Nein
Sich mit Wappen zu beschäftigen ist für einen Gestalter eine interessante Angelegenheit. Der entsprechende Wissens-Bereich nennt sich Heraldik (Lehre der Wappen). Heraldische Elemente können nicht nur als Wappen-Elemente sehr schön und anspruchsvoll sein, sondern sie transportieren auch Informationen in Text- und Bildform, sowie über die Farbgebung.
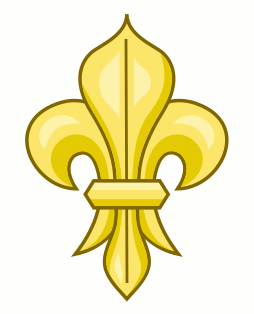
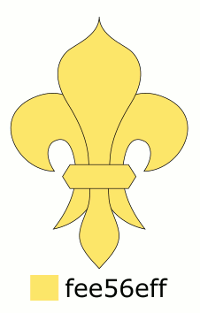
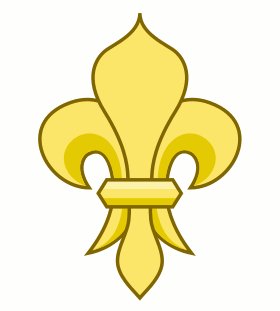
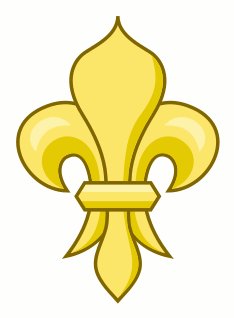
Im Bild unten ist eine (heraldische) Lilie (Fleur-de-Lis) zu sehen. Eine stilisierte Blume, die oft auf Wappen zu finden ist und sich zudem auch für Muster, als Wandschmuck, auf Schmuck und als Tattoo etc. eignet. Diese Pflanze möchte ich hier aufbauen (siehe Bild unten).
Für dieses Tutorial verwende ich die in Gimp Teil 148 eingescannte Vorlage.

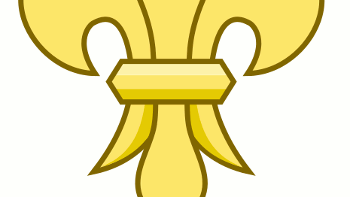
Vorschau – Lilie (Fleur-de-Lis)
Bildimport & Vorlage
Zunächst möchte ich die in dem Gimp Tutorial – Gimp 148 – Scannen mit Gimp – erstellte Bilddatei in Inkscape öffnen. Der Shortcut für den Bildimport Shortcut ist STRG-I (i).
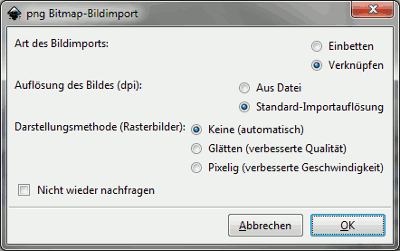
Da ich die Bilddatei nicht weiter in Inkscape benötige, wähle ich unter den Einstellungen die Verknüpfung und als Auflösung die Standard-Importauflösung (siehe Bild unten).

Datei Import
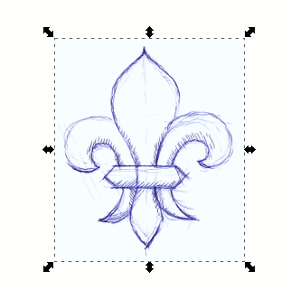
Anschließend wird die Datei auf der Inkscape Arbeitsoberfläche geöffnet und kann wie jedes andere Objekt skaliert werden (siehe Bild unten).

Skizze
Pfade & Elemente
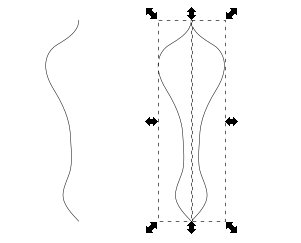
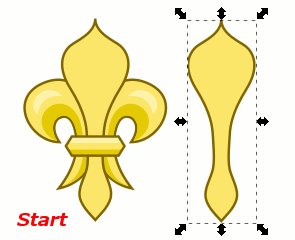
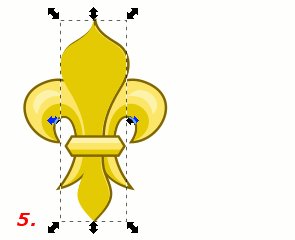
Die Grundformen zeichne ich mit Pfaden nach. Ich beginne mit dem Mittelteil, wovon ich nur eine Hälfte zeichne. Die Hälfte dupliziere ich (STRG-D), wende das Spiegeln (Taste H) an und verschiebe sie nach rechts. Über Pfad – Kombinieren oder dem Shortcut STRG-K fasse ich beide Objekte zusammen (siehe Bild unten).

Pfad kopieren, spiegeln, kombinieren
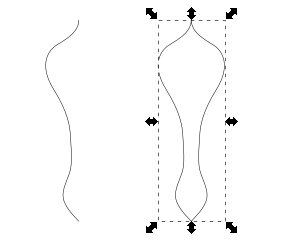
Noch sind die Objekte zwar kombiniert aber zwei getrennte Objekte. Ich markiere jeweils erst oben die Nodes und verschmelze sie, dann die unteren beiden Nodes an den Spitzen und verschmelze sie zu einem einzigen Knoten (siehe Bild oben).
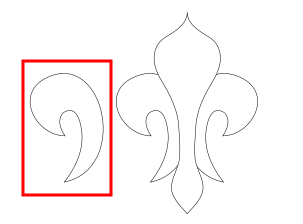
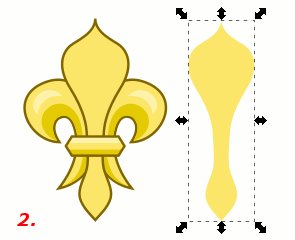
Danach erstelle ich mir eine weitere Form für die Blätter an den Seiten. Mit dem Pfad zeichnen, dann duplizieren (STRG-D), spiegeln (Taste H) und verschiebe auch dieses Element nach rechts. Die Blätter werden unterhalb des Mittelteils abgelegt (siehe Bild unten).

Seitliche Blätter
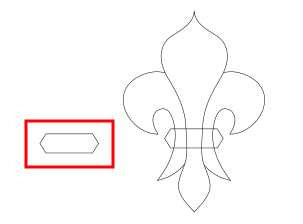
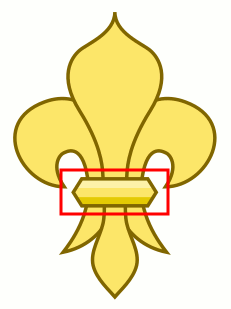
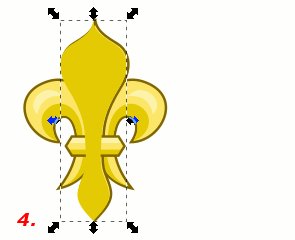
Zuletzt benötige ich noch ein Band, mit dem die Blätter zusammengehalten werden. Dazu ziehe ich eine Rechteckform auf und wandele diese in einen Pfad um. Ich verwende dafür den Shortcut: SHIFT-STRG-C oder über Pfad – Objekt in Pfad umwandeln.
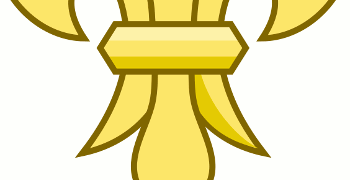
Die beiden Seitenteile erhalten einen zusätzlichen Node, die leicht nach außen gezogen werden (siehe Bild unten).

Blumenband
Farben & Konturen
Bevor ich weiter Modelliere möchte ich meine Farben festlegen. Farben werden benötigt für die Fläche, die Konturen und mögliche Schattierungen und Highlights (Glanzlichter).
Die Flächen färbe ich mit einem Gelbton in #fee56eff ein. Die beiden letzten Werte beschreiben die Deckkraft. FF bedeutet volle Deckkraft (siehe Bild unten).

Flächen: fee56eff
Die Konturen erhalten eine Stärke von 5 Pixeln (abhängig von der Größe der Zeichnung) und eine Farbe mit dem Farbton #816600ff (siehe Bild unten).

Kontur: 816600ff
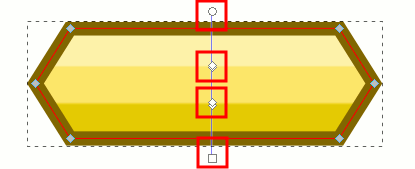
Das Blumenband versehe ich mit einem Farbverlauf. Dieser Farbverlauf verläuft von unten nach oben, mit vier zusätzlichen Nodes.

Blumenband Verlauf
Den Aufbau des Farbverlaufes kann man dem Bild unten entnehmen. Zwischen den beiden äußeren Farb-Nodes liegen zwei Zweiergruppen mit eng aneinander gerückten Nodes. Das Zusammenrücken bewirkt den Eindruck von harten Farbstufen. Die Farben sind (von unten nach oben): e5ca00ff, fee56eff und fff2adff.

Blumenband Verlauf
Diese Farben werde ich nun auch für die schattierten Bereiche und die Lichter verwenden.
Schatten & Highlights
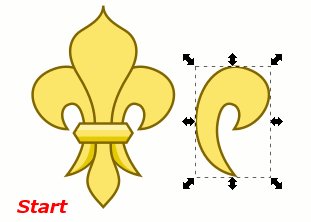
Für die Schatten und Highlights (Glanzlichter) verwende ich Duplikate vorhandener Flächen. Ich beginne unterhalb des Blumenbandes, mit den Spitzen. Dazu dupliziere ich ein Seitenblatt (STRG-D) und verschiebe es leicht zur Seite (siehe Bild unten).

Blatt Duplikat
Eine Rechteckform nutze ich um den nicht benötigten, oberen Bereich des Blattes abzudecken (siehe Bild unten).

Bereich abdecken
Mit dem Shortcut STRG-Minus-Taste oder über Pfad – Differenz werde ich nun das Rechteck von der Blattform abziehen (siehe Bild unten).

STRG-Minus-Taste
Anschließend entferne ich die Kontur und färbe die Fläche mit dem Farbton #e5ca00ff (siehe Bild unten).

Kontur entfernen
Um die Form anzupassen, verwende ich das Pfad bearbeiten-Werkzeug. Ich verschiebe die Nodes und bearbeite die Tangenten (Hebel zur Formänderung) bis nur ein gewisser Teil der ursprünglichen Form bedeckt ist. Dies sind die Abschattungen (siehe Bild unten).

Schattenform bearbeiten
Die Schattenform senke ich unter das Blumenband und unter den Mittelteil ab (siehe Bild unten).

Schattenbereich absenken
Anschließend dupliziere ich die Form mit dem Shortcut STRG-D, spiegele den Bereich mit der Taste H oder über Objekt – Horizontal Umkehren und verteile die Form auf die nächste Seite (siehe Bild unten).

Duplizierter Schatten
Weitere Schatten & Lichter
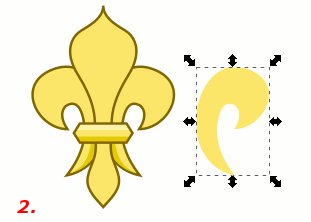
Dieses Verfahren wende ich genau so auch für die anderen Bereiche an. Zunächst mit dem rechten oberen Blattbereich.
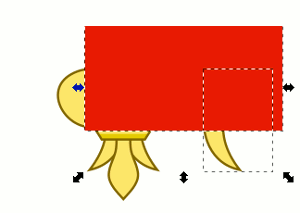
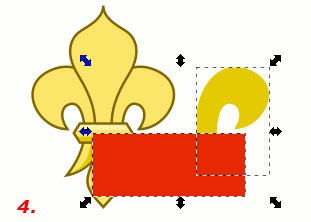
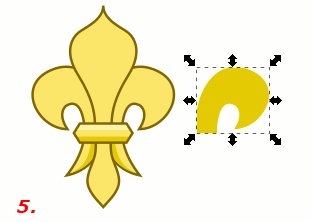
Form duplizieren. Outline (Kontur) entfernen. Fläche mit dem Farbton #e5ca00ff einfärben. Unnötigen, störenden Bereich mit einem Rechteck verdecken. Mit STRG-Minus-Taste oder Pfad – Differenz den abgedeckten Bereich entfernen (siehe Animation unten).

Oberes Seitenblatt
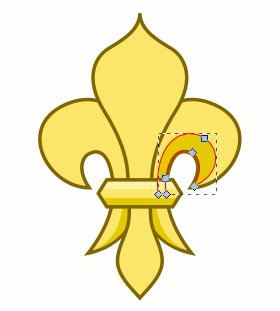
Dann platzieren und wie unten schon angewendet, die Form mit dem Pfad bearbeiten-Werkzeug anpassen. Unter das Blumenband absenken. Für die noch offene Seite wird die Form wieder dupliziert, gespiegelt und platziert (siehe Animation unten).

Oberes Blatt anpassen
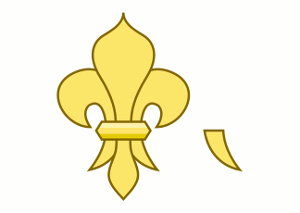
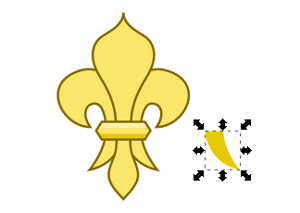
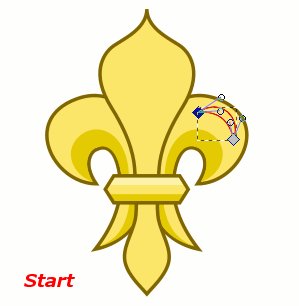
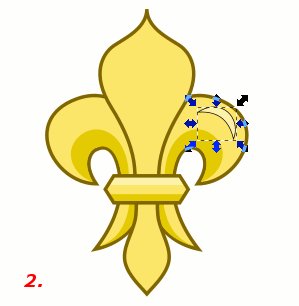
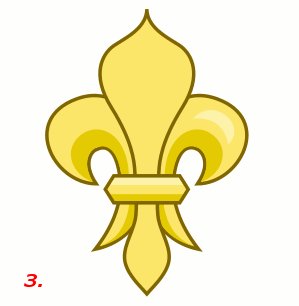
Für die Lichter auf den oberen Seitenblattbereichen zeichne ich mir mit dem Pfadwerkzeug eine Sichel und färbe diese in dem Farbton #fff2adff ein. Die Form erhält keine Outline. Das Glanzlicht positioniere ich im oberen Seitenbereich des Blattes. Das Highlight wird wieder dupliziert, gespiegelt und auf die andere Seite verschoben (siehe Animation unten).

Highlights (Glanzlichter)
Das gesamte Verfahren wird mit dem Mittelteil wiederholt (siehe Animation unten).

Mittelteil
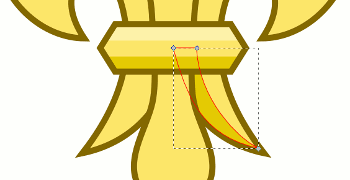
Auch beim Mittelteil wird die Form mit dem Pfad bearbeiten Werkzeug angepasst und auf einer Seite platziert (siehe Animation unten).

Schattenbereich rechts
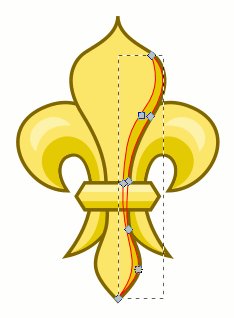
Der Unterschied zu den Seitenblättern besteht hier allerdings darin, dass der Bereich in der Mitte einen zweiten Schatten, links erhält, der sich in der Form vom rechten Schatten unterscheidet (siehe Bild unten).

Zweiter Schatten Mittelblatt
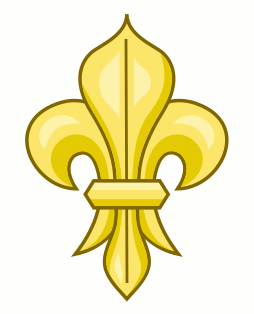
Auch die Highlights des Mittelbereichs können je nach Vorliebe unterschiedlich groß gestaltet sein. Die Form ist in diesem Fall von den Schatten abhängig. Nun könnt ihr in der Mitte noch eine Mittelachse mit einem einfachen geraden Pfad einfügen und schon ist eure Lilie fertig (siehe Bild unten).

Final
In weiteren Tutorial werde ich die Bauweise weiterer klassischer Elemente für Wappen und Banner für Games und für den Blender-Bereich und als Dekoration vorstellen.
Viel Erfolg!