Inkscape 208 – Isometric City, Strassenbau
Im folgenden Tutorial beschreibe ich den Straßenbau, der in einer Isometric-City natürlich nicht fehlen soll. Hier kommt der Transformieren-Dialog mit Scheren und Drehen zum Einsatz. Beinhaltet sind Geraden, Kurven, dazu Kreuzungen und sogar Straßenmarkierungen.
Skills: Intermediate
Plugin: Nein
Kurze Anmerkung zu den Maßen der Straßenteile. Natürlich sollten die Einzelteile sorgfältig gebaut werden, damit sie aneinandergereiht und in Kurven und Straßenkreuzungen passen. Ansonsten habe ich in diesem Teil relativ frei gearbeitet. Isometrie berücksichtigt, aber zur freien Gestaltung. Worauf ich hier nicht eingegangen bin ist das Einpassen in eine Stadtplanung, als perfektes Stecksystem (als Tiles – Kacheln) wo alles genormt ist.
In diesem Fall müsste man im Vorfeld die Stadt mit festen Straßenbreiten und unter Berücksichtigung anderer Module (Häuser, Gebäude, Brücken etc.) ausarbeiten. Auf diesen Punkt gehe ich in einem späteren Kapitel vielleicht noch einmal ein.
Anmerkungen zum Transformieren
Grundsätzlich kann das Scheren auch über die seitlichen Anfasser geschehen, die erscheinen wenn ein Objekt doppelt geklickt zum Rotieren markiert wurde. Ich verwende allerdings hier das Scheren aus dem Transformieren-Dialog.

Scheren über Anfasser
Eine Eigenschaft des Scheren (aus dem Transformieren-Dialog) ist es, dass die Objekte nummerisch zwar die gleiche Breite haben wie das Original, aber im Gesamteindruck zu breit und unproportional wirken.
Das geschieht deswegen, weil sich die Strecke oben und unten länger wird als sie im Original bei 90° Grad-Winkeln war (siehe Animation unten).

Eins zu Eins geschert
Um dies zu vermeiden, baue ich mein Objekt, hier am Beispiel eines Fensters, um 10 Pixel schmaler. Das sollte man gleich zu Anfang berücksichtigen und/oder vor dem Bau schnell einmal ausprobieren und sich dann nach dem Ergebnis richten (siehe Animation unten).

10 Pixel schmaler als Original
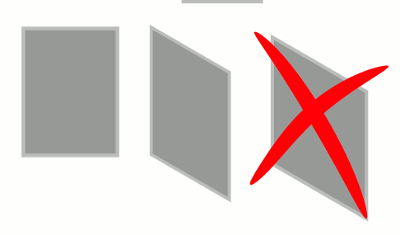
Links im Bild unten ist das Original. Diesen Eindruck sollte das Fenster vermitteln. In der Mitte das Ergebnis des Scherens vom schmaler skalierten Fenster. Das wirkt meiner Meinung nach eher nach dem beabsichtigten Maß. Rechts im Bild das gescherte Fenster mit dem Originalmaß. Für mein Empfinden unbrauchbar, weil zu klobig (siehe Bild unten).

Vergleich
Ziehe ich mir eine Straße auf und finde die Breite so wunderbar, dann weiß ich also schon vorher das ich die Straße für das Scheren, in der Breite reduzieren muß. Gemeint ist hier natürlich die Straßenbreite, was bedeutet ich muss bei Inkscape die Höhe reduzieren! 😉

Ungefährer Eindruck der Fahrbahnbreite
Was die Länge der Strecke angeht, kann ich schon jetzt errechnen in welchem Abstand sich die Mittelstreifen voneinander befinden müssen. Ich habe eine Strecke von 300 Pixel Länge. Geteilt durch 10, macht 30 Pixel. In diesem Abstand verteile ich dann den unterbrochen Mittelstreifen.
Am Anfang muss der Mittelstreifen direkt an der Kante beginnen, am Ende muss sich eine Lücke befinden. So ist es später möglich Streckenteile nahtlos aneinander zu reihen (siehe Animation unten).

Unterbrochener Mittelstreifen
Teile vorbereiten
Das was bei 300 Pixeln geht, geht auch bei jeder Strecke, deren Länge durch 3 beziehungsweise 30 teilbar ist. Um kleinere Teilstücke zu erhalten (meine City wird nicht so groß) reduziere ich die Länge auf 120 Pixel und verteile die Mittelstreifen.
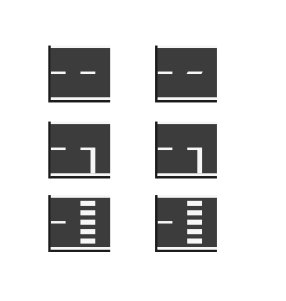
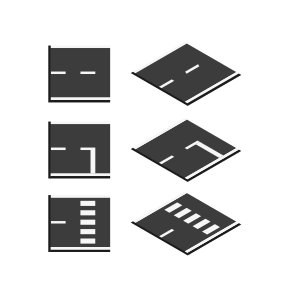
Das erste Teilstück ist also eine Gerade. Das zweite Teilstück ist ebenfalls eine Gerade, erhält aber einen Halte-Streifen. Es handelt sich dabei um ein Teilstück für Kreuzungen, oder Abbiegestaßen. Das dritte Teilstück ist wieder eine Gerade, allerdings mit Zebrastreifen für Fußgänger. In allen Fällen bestehen die Streifen aus einfachen Rechteckformen (siehe Animation unten).

Teilstücke
Wünscht ihr noch weitere Varianten von Teilstücken, baut ihr sie einfach nach dem gleichen Prinzip auf. Je größer die Stadt, auf desto mehr Verkehrs-Situationen kann man hinarbeiten.
Seitenränder
Da die Straße nicht ganz platt auf der Grundfläche liegen soll, möchte ich die Strecken etwas anheben. Das erreiche ich, indem ich Seitenstreifen und eine Erhöhung an den Seiten (hier oben und unten) anbringe. Meine Streifen sind wieder einfache Rechtecke mit einer Höhe von 5 Pixel.
Im Bild sind die Streifen grün, da sie sonst nicht gut sichtbar sind. Num Schluss werden die grünen Streifen grau eingefärbt. Außerdem erhält die Unterkante zusätzlich einen weiteren 5 Pixel starken Streifen für die Asphaltdecke in schwarzer Farbe (siehe Animation unten).

Seitenstreifen anbringen
Da ich zuerst Teilstücke von links unten nach rechts oben aufbaue, erhält jedes Teilstück einen zusätzlichen schwarzen Streifen links an der Seite (siehe Bild unten).

Schwarzer Rand, linke Seite
Mit den Streifen versehen reihe ich meine Straßenteile sauber auf, dupliziere sie und verschiebe die Duplikate nach rechts. Die Originale links werden noch benötigt. Also gut aufbewahren! (Siehe Bild unten)

Duplizieren, verschieben
Jetzt öffne ich mir den Transformieren-Dialog über Objekt – Transformation oder per Shortcut mit SHIFT-STRG-M. Für das Scheren und Drehen sollten alle Teile gruppiert werden.
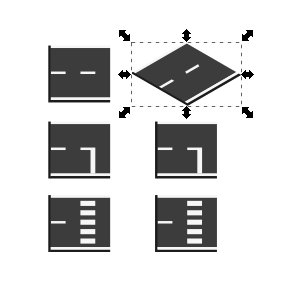
Beim Scheren und Drehen ist die Reihenfolge wichtig. Zuerst das Scheren,..

Zuerst Scheren… (30° Grad)
dann das Drehen!

… dann Drehen (30° Grad)
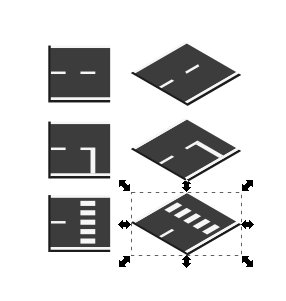
Ein Teil nach dem anderen, aus dieser Serie (siehe Animation unten).

Stück für Stück
So liegen uns dann die ersten (fast) fertigen Teilstücke von unten links nach oben rechts vor. Die Kanten außen, links und rechts müssen noch gebrochen werden (siehe Bild unten).

Kanten brechen
Die Kanten können leicht gebrochen werden indem man ein separates Rechteck über die Kanten legt, beide Objekte markiert (Kante und Rechteck) und Pfad – Differenz anwendet (siehe Bild unten).

Kante senkrecht gebrochen
Testweise kann ich jetzt meine Teilstücke ausprobieren und einige Objekte aneinanderreihen. Passt! (Siehe Animation unten)

Test – Perfekt!
Asphalt spiegeln
Die gleichen Teile nur in der anderen Richtung sind ein Kinderspiel. Ganz einfach, denn sie sind spiegelverkehrt. Das bedeutet, die Teile (Duplikate davon) müssen im Prinzip nur gespiegelt (Taste H) werden. Aber Vorsicht: Bei den Duplikaten muss der Halte-Streifen zuerst auf die linke Straßenseite verschoben werden! Ansonsten erhält man Linksverkehr, wie in Großbritannien (siehe Animation unten).

Hoppla, Linksverkehr?
Durch das Spiegeln (Taste H für horizontales Spiegeln) drehen sich die Strecken und der Verkehr verläuft wieder „normal“ (siehe Animation unten).

Ausgleich durch spiegeln
In dieser Weise fertige ich mir nun nach und nach weitere Straßenteile, für weitere Situationen an /siehe Bild unten).

Variationen
Kreuzung
Schön anzusehen sind auch Kreuzungen. Zumindest, wenn die City groß genug angelegt wird und Platz dafür vorhanden ist. Bei den Kreuzungen ist der Automatismus vorüber, hier ist überwiegend Handarbeit gefragt.
Ein Straßenstück war 120 Pixel breit (beziehungsweise lang). Für die Kreuzung verlängere ich eine Kopie des Original-Teilstücks um circa 20 Pixel. Mache eine weitere Kopie davon und rotiere diese um 90° Grad (siehe Animation unten).

Kreuzung Aufbau
Links und rechts bringe ich mir Markierungen an. Nur links und rechts! Dieses Teilstück inklusive der Markierungen gruppiere ich, ohne das aufrechte Teil dazu (Siehe Bild unten)

Haltemarkierungen
Dann gruppiere ich noch einmal, beide Teilstücke zu einem Ganzen. Und wieder wende ich die Transformation an. Erst das Scheren, dann das Drehen.

Zuerst Scheren… (30° Grad)

… dann Drehen (30° Grad)
Wie erwartet erhalte ich meine Form, die aber einen kleinen Fehler aufweist. Der Teil mit den Markierungen scheint breiter als der ohne (siehe Bild unten).

Geschert und gedreht
Das scheint nicht nur so, sondern ist auch so. Ich weiß es natürlich, weil ich es schon ausprobiert hatte. Daher lösche ich den Teil ohne Markierungen, kopiere das markierte Straßenteil und spiegele es. Und schon stimmt die Sache wieder (siehe Animation unten).

Kreuzung Teilstück
Ich kann nun hingehen und mit weiteren Einzelteilen meine Kreuzung fertigstellen. Die Seitenstreifen anpassen mache ich von Hand. Dazu hebe ich bei allen Teilen die Gruppierung komplett auf und bearbeite die Seitenstreifen und die Asphaltdecke bis alles passt (siehe Bild unten).

Teilstücke zusammen bauen
Und so wie im Bild unten schauen zwei Variationen meiner Kreuzungen aus (siehe Bild unten).

Fertige Kreuzungen, Variationen
Kurven
Für die Kurven verwende ich wieder Duplikate fertiger Teilstücke, die ich wie bei den Kreuzungen per Hand nacharbeite. Mit Nacharbeiten meine ich die Gruppierungen komplett aufheben, gewisse Teile löschen die der Strecke im Weg sind und andere, wie die Asphaltstärke verlängere.

Kurven basteln
In einem Update für dieses Tutorial werde ich vielleicht noch einmal zeigen wie man runde Kurven bauen kann. Allerdings kommt man mit diesem Set schon einmal sehr weit und kann das Verkehrswesen in einer Stadt ausbauen.
In einem nächsten Teil soll es um die Stadtplanung und Gebäude gehen.










