Blender 076 – Turmbau animieren, Part 1
Tutorial-Serie in zwei Teilen zum Aufbau eines Turmes in einzelnen Steinen. Statt zu zerstören wird dieses Mal der Aufbau des Turmes animiert. Zusammen mit dem späteren Einsturz ergeben die beiden Animationen einen hervorragenden Gesamteindruck.
Skills: Intermediate
Addons: Nein

Würfel vorbereiten
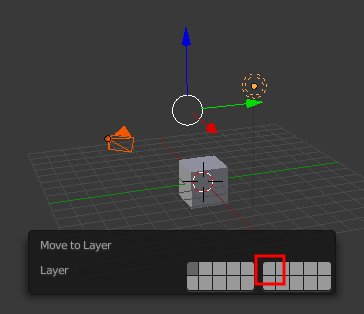
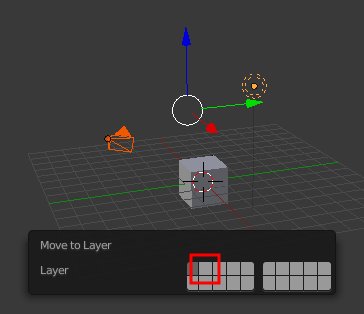
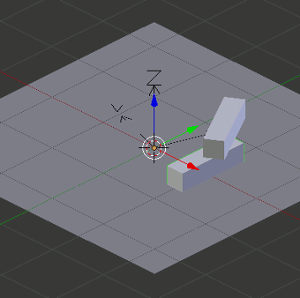
Es beginnt wie so oft mit der Blender-Standardszene. Kamera und Lichtquelle werden markiert und mit M auf eine benachbarte Ebene gepackt, damit sie nicht stören (siehe Bild unten).

Ist eure Transform-Palette auf der rechten Seite nicht geöffnet, könnt ihr sie am Mini-Pluszeichen am rechten Rand des Arbeitsbereichs öffnen, oder mit der Taste N öffnen und schließen.
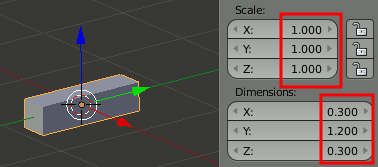
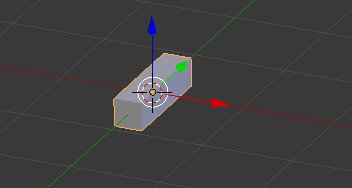
Im Object-Mode wird der Stein über die Dimensions (Dimensionen) auf Größe gebracht. Wichtig ist, dass ihr anschließend STRG-A drückt und Scale (die Skalierung) durch Apply bestätigt. Dadurch wird trotz der Skalierung der Scalefaktor auf 1 zurückgesetzt (siehe Bild unten).

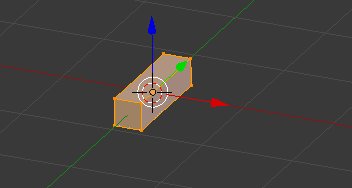
Mit der TAB-Taste kann nun in den Edit-Mode gewechselt werden wo der Quader bei gedrückter STRG-Taste eine Blender-Einheit nach rechts versetzt wird (siehe Bild unten).

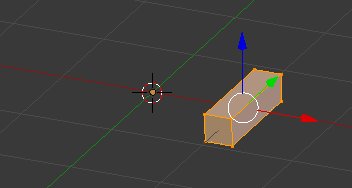
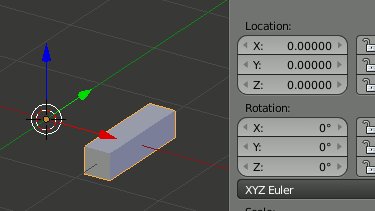
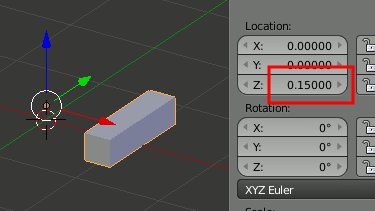
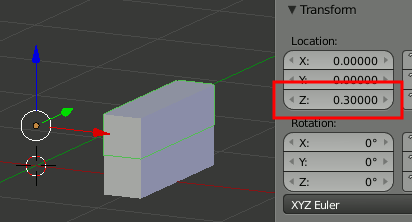
Damit er genau auf der Grundlinie liegt, wird der Würfel im Objekt-Mode auf der Z-Achse um 0.15 Einheiten nach oben gesetzt. Der Quader hat die Maße 0.3m, 1.2m und 0.3m auf der z-Achse. Daher der Wert 0.15 auf der z-Achse (siehe Bild unten).

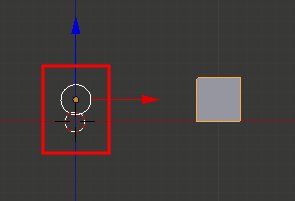
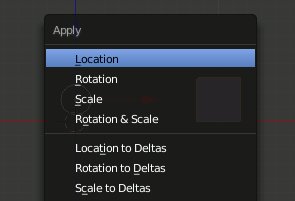
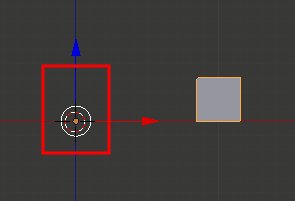
Dadurch rutscht auch der Origin um 0.15 nach oben, was nicht erwünscht ist. Daher wird auch hier STRG-A für Apply für die Location angewandt. Der Origin versetzt sich daraufhin wieder nach unten, auf die Grundlinie (siehe Animation unten).

Eigenschaften zuordnen
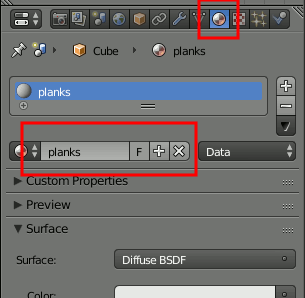
Zeit dem Quader ein Material und das Rigid Body (Physics) zuzuweisen. Das Material vergebe ich nur pro Forma, damit der Quader und die zukünftigen ein Material haben und ich nachher in Ruhe daran arbeiten kann (siehe Bild unten).

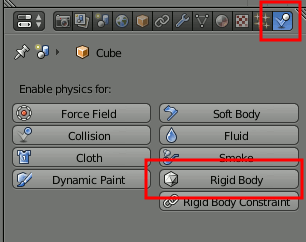
Dann wechsele ich auf den Physics-Reiter und aktiviere Rigid Body für den Quader (siehe Bild unten).

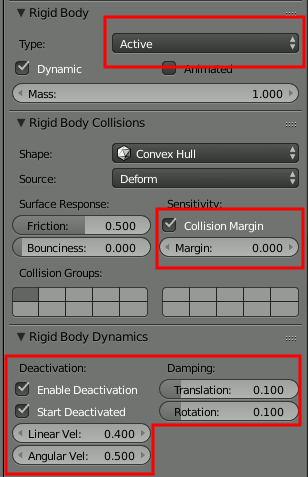
Die Einstellungen für das Rigid Body könnt ihr dem Bild unten entnehmen (siehe Bild unten).

Zweite Lage vorbereiten und Empty
Das Material ist zugewiesen und Rigid Body ebenso? Dann kann nun der erste Stein mit SHIFT-D dupliziert werden. Ich lasse ihn deckungsgleich mit dem Original. In der Transform-Palette gebe ich dann für die z-Achse 0.3 ein. Der Würfel wird sich exakt über das Original verschieben (siehe Bild unten).

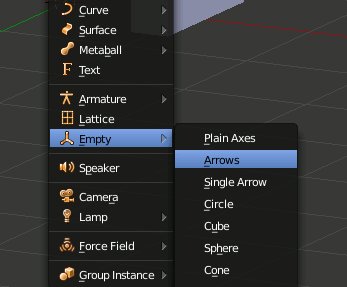
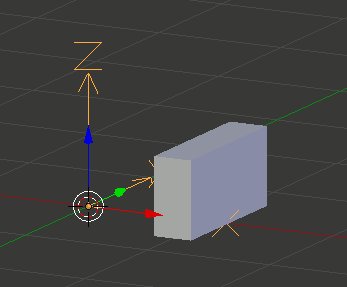
Jetzt füge ich mit SHIFT-A ein Empty hinzu. Dieses Mal entscheide ich mich für ein Empty der Sorte Arrows. Das Arrows-Empty zeigt zusätzlich die Achsen an. Das hat keine Wichtigkeit, ich wollte diese Sorte Empty einfach vorstellen.

Erstes Array
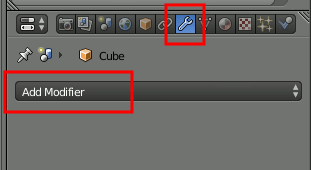
Um das erste Array anzulegen, wechsele ich in der Properties-Palette auf den Reiter Modifier (Schraubenschlüssel). Drücke Add Modifier und wähle aus der Spalte Generate das Array (siehe Bild unten).

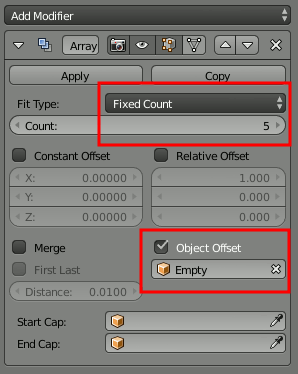
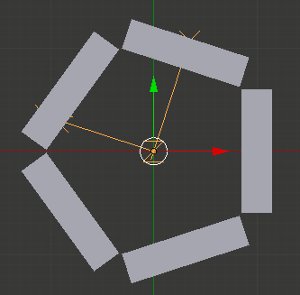
Ich nehme Fixed Count, also eine feste Anzahl. Der Count liegt bei 5 und als Object Offset wähle ich das Empty aus (siehe Bild unten).

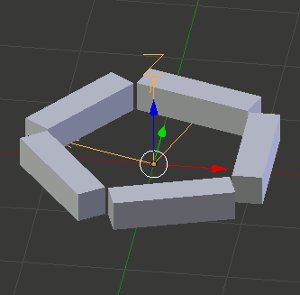
Mühevoll hatte ich mir vorher errechnet, dass 360 (Grad) durch 5 gleich 72 sind. Ich markiere also mein Empty mit der rechten Maustaste und drücke R-Z-72 (Bedeutet: Rotiere auf der Z-Achse um 72° Grad) (siehe Animation unten).

Zweites Array
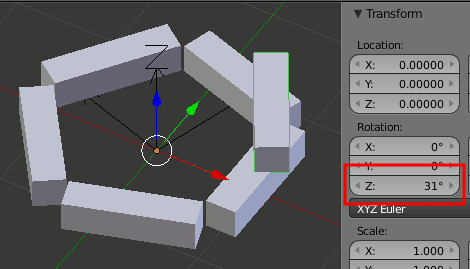
Es folgt die zweite Lage und ein weiteres Array. Bevor ich allerdings das Array zuweise, klicke ich den Quader über der ersten Lage an und drücke R-Z-31. 31 ist die Hälfte von 72. So versetzt sich der obere Stein, für mehr Stabilität des Turms. Er dreht sich übrigens um den Origin, den wir vorhin durch das Apply zur Mitte zurückversetzt hatten (siehe Bild unten).

Jetzt dürft ihr nicht vergessen ein weiteres Apply mit STRG-A zu setzen, nämlich für Rotation.
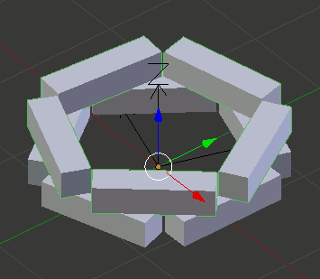
Nun erhält auch dieser Stein einen Array-Modifier mit den gleichen Einstellungen wie das Array aus der ersten Lage. Damit steht nun schon die zweite Lage (siehe Bild unten).

Array Count zurücksetzen
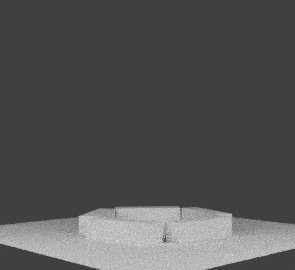
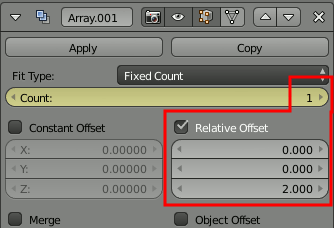
Bei beiden Arrays wird der Count nur bis auf 1 reduziert. Es sollten noch die beiden ersten Steine jeder Lage sichtbar sein (siehe Bild unten).

Unsichtbar über Outliner
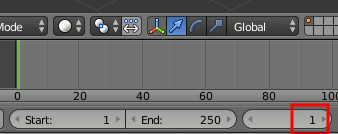
Auch die beiden verbliebenen Steine sollen vorerst nicht sichtbar sein. Ich setze den Cursor auf Frame 1 in der Zeitleiste…

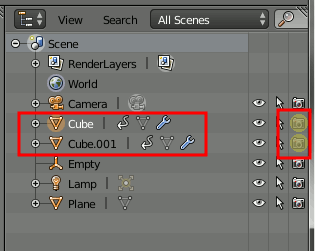
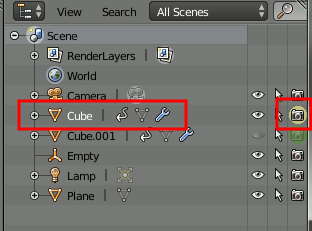
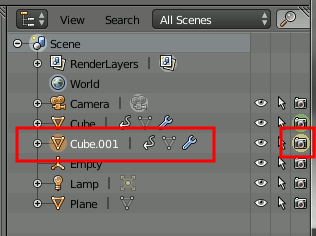
…und schalte die Sichtbarkeit für den Render aus. Das erledige ich im Outliner, indem ich die Kamerasymbole anklicke. Ich bleibe mit der Maus über den Symbolen (eins nach dem anderen) und drücke I (i) für einen Keyframe.

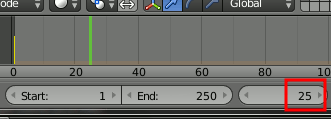
In der Timeline springe ich nun auf Frame 25…

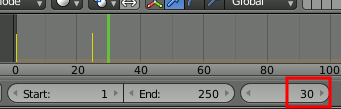
Schalte im Outliner das Kamerasymbol wieder auf sichtbar und setzte mit I (i) über dem Symbol wieder einen Keyframe (siehe Bild unten).

Array animieren
Jetzt kann das Array für die erste Lage animiert werden. Jeder Stein soll nun in einem Abstand von 5 Frames sichtbar werden. Ich springe in der Timeline auf Frame 30…

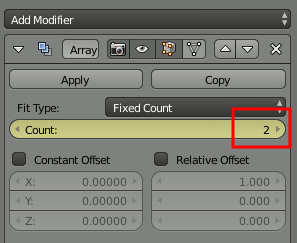
…und in der Array-Einstellung erhöhe ich den Count auf 2. Bleibe mit dem Maus über dem Count-Feld und drücke wieder I (i) für einen Keyframe

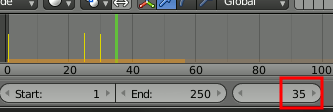
Dann springe ich 5 Frames weiter in der Timeline…

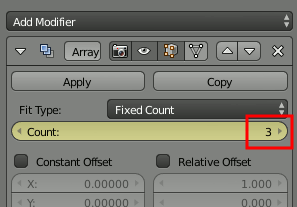
…erhöhe den Count auf 3 und setzte wieder einen Keyframe (siehe Bild unten).

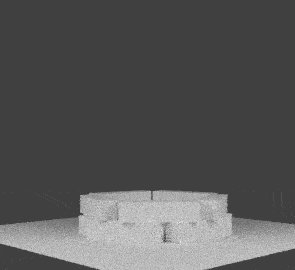
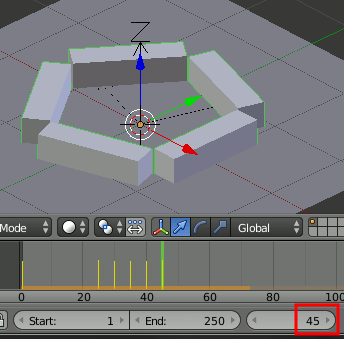
Das mache ich bis ich einmal rundum die erste Lage fertiggestellt habe (siehe Bild unten).

Falls ihr nun die Animation schon einmal ausprobiert, werdet ihr feststellen, dass die ersten Steine sichtbar bleiben, wo sie doch abgeschaltet wurden. Das liegt daran, dass das Animieren der Sichtbarkeit im Outliner den späteren Render betrifft, nicht die Vorschau. Später im finalen Render sollten die Start-Steine dann die erste Sekunde(n) nicht zu sehen sein.
Zweite Array-Lage animieren
Die zweite Lage Array werden genauso bearbeitet. In Frame 1 wurde ja schon vorsorglich die Kamera im Outliner abgeschaltet.
Bei Frame 45 war die Animation der Lage 1 abgeschlossen, daher rücke ich für Array 2 auf Frame 49. Frame 49 deshalb, weil Frame 49 einen weiteren Keyframe für Unsichtbarkeit erhält und Frame 50 ist dann der nächste wo der erste Stein der zweiten Lage erscheint. Bei Frame 50 wird also im Outliner die Kamera aktiviert und erhält einen Keyframe (siehe Bild unten).


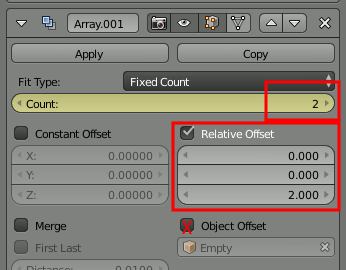
Bei der zweiten Lage muss man jetzt aufpassen, dass man die Steine in der z-Achse auf 2 stellt, da der Origin sich direkt am Boden, auf dem Nullpunkt befindet.
Jetzt arbeitet man sich wieder alle 5 Frames in der Zeitleiste voran, bis auch die zweite Lage rundum fertig erstellt ist.

Dem ein oder anderen wird vielleicht auffallen, dass die Steine schon kurz vor dem Keyframe erscheinen. Das stimmt. Aber alle erscheinen gleichmäßig etwas zu früh, wodurch die Reihenfolge automatisch als richtig darstellt.
Das war der erste Teil. Im zweiten Teil wird der Turm in die Höhe animiert. Es ist wichtig die Arrays noch nicht zu Applyen, das muss noch warten, da sonst die Animation verloren ginge. Im zweiten Teil gehe ich darauf noch einmal ein.
Hier geht es zum zweiten Teil.
Viel Erfolg