Gimp 116 – Pinwheel, Windrad Ani 3/3
In diesem letzten Teil der dreiteiligen Miniserie wird das Pinwheel endgültig animiert. Es werden zwei Varianten vorgestellt: Die Animation mit Bordmitteln und mit einem PlugIn, das die Arbeit an Animationen erleichtern kann.
Skills: Easy [usr 2]
Plugin: Multi Layers Merger (wahlweise, falls gewünscht)
Download: Eine Windows-Version des Multi Layer Merger liegt Mediafire zum Download bereit.
Update 2018 – Mit der neuen Gimp-Version Gimp 2.10 hat sich Einiges geändert. Viele alte Plugins laufen in dieser Version nicht mehr. Die Gimp-Entwickler haben daher das gute alte Plugin-Verzeichnis kurzerhand gelöscht. Wie dem auch sei, es gibt auf Github das komplette Plugin-Verzeichnis (legal) als Download.
Diesem Tutorial sind zwei Inkscape-Parts vorausgegangen. Diese können hier nachgelesen werden:
Inkscape 159 – Pinwheel, Windrad Ani 1/3 (die Konstruktion)
Inkscape 160 – Pinwheel, Windrad Ani 2/3 (das Klonen)
Vorbereitungen
Die Dokumentengröße in Inkscape betrug 200 x 200 Pixel. Daher wird in GIMP ein neues Dokument in der gleichen Größe mit weißem Hintergund angelegt.
Dateiimport
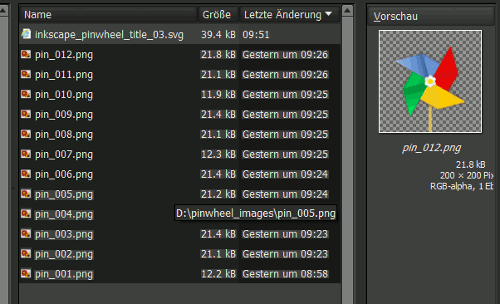
Um die PNG-Dateien in GIMP zu importieren, kann hier verwendet Datei – Als Ebenen öffnen werden. Man wählt alle Files aus und Gimp wird all diese Dateien auf separate Ebenen sortieren (siehe Bild unten).

Hintergrundebene kopieren, verteilen, verbinden
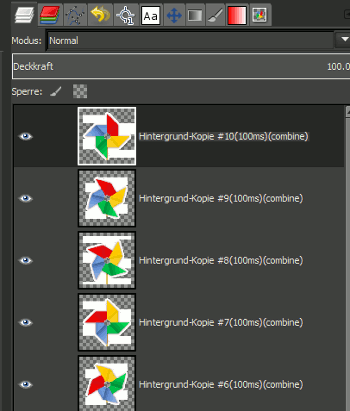
Von Haus aus benötigt jede Ebene die animiert werden soll einen Hintergrund. Deshalb wird die weiße Hintergrundebene mehrmals kopiert und so verschoben, dass immer eine weiße Ebene unter einer Windrad-Ebene liegt.
Diesen Vorgang wiederhole ihr von oben nach unten, bis alle Bilder mit einem weißen Hintergrund unterlegt sind. Über die rechte Maustaste wird paarweise Nach unten vereinen angewendet. Das Endergebnis sind dann 12 Ebenen für die Animation fertige Ebenen.
Animation optimieren, einstellen und exportieren
Über Filter – Animation – Animation optimieren (für GIF) werden die Ebenen auf den Export vorbereitet. Diese Maßnahme wird von GIMP automatisch ausgeführt. Sie vergleicht alle Bilder und beseitigt die gleichbleibenden Bildstellen. Solche gleichbleibenden Bereiche löscht GIMP. Dadurch werden die animierten GIF-Datei klein gehalten.
Gimp erhält das Original-Bild und legt für die Optimierung ein Duplikat davon an. Alle weiteren Schritte werden in diesem Duplikat vorgenommen.
Von Haus aus wird angeboten, alle Ebenen in einem Tempo von 100 Millisekunden nacheinander abzuspielen. Über Filter – Animation – Animation abspielen kann die Animation in dieser Geschwindigkeit getestet werden.


Ist das Tempo zu hoch oder zu niedrig, kann der Zeitfaktor verändern werden, indem die Ebenen editiert. In den Klammern ist in diesem Fall ein anderer Wert einzutragen. Das können beispielsweise 50ms (Millisekunden) sein.
Gefällt das Ergebnis, kann exportiert werden. Über Datei – Exportieren als… lässt sich der Export-Dialog aufrufen, wo ein Dateinamen vergeben wird, dem und man die Dateiendung .gif anhängt. Diese Dateiendung registriert GIMP und öffnet weitere GIF Export-Einstellungen.

Achtet dort darauf, dass die Einstellung Als Animation und Schleife endlos wiederholen aktiviert ist, sonst läuft die Animation nicht, oder nur ein einziges Mal durch.
Die fertige Animation 200 x 200 Pixel, bestehend aus 12 Einzelbildern hat 75,4 Kb (Kilobyte) (siehe Animation unten).

Je mehr Einzelbilder, desto feiner werden die Bewegungsabläufe. Allerdings werden die GIF-Dateien dann auch größer. Hier muss man abwägen.
PlugIn Tip
In der Bordmittel-Version wurde eine weiße Ebene als Hintergrund für die Frames erzeugt, verteilt und mit den Bildebenen zusammengefügt. Um einem diese Arbeit abzunehmen, gibt es ein GIMP-PlugIn. Es nennt sich Mult(ible) Layers Merger und am Anfang des Beitrags zum Downloaden verlinkt.
Die Download-Datei ist eine ZIP-Datei, die entpackt werden muss. Inhalt ist ein File, der sich multi-layers-merger.scm nennt. Diesen File legt man in dem Plugin bzw. Script-Ordner von GIMP. Die Pfade zum Ordner sind je nach System (WIN, Linux, Apple) unterschiedlich.
Nun kann GIMP gestartet werden und man findet unter Ebenen einen neuen Eintrag: Multi Layers Merger (siehe Bild unten).

Funktionsweise
In diesem Fall liegt nur eine einzige Hintergrundebene vor, dazu wurden alle PNG-Dateien als Ebenen geöffnet (siehe Bild unten).

Jetzt lassen wir auch schon das Plugin für uns arbeiten. Man markiert die Hintergrundebene (!wichtig) und ruft unter Ebene – Multi Layers Merger das entsprechende Dialogfenster auf. In diesem Fall wird Use only active Layer aktiviert (siehe Bild unten).

Drückt man auf OK legt das Script eine Kopie des Bildes/Datei an und versieht jede Ebene mit weißem Hintergrund (siehe Bild unten).

Ab diesem Moment geht es dann weiter wie oben unter Animation optimieren, einstellen und exportieren beschrieben.
Eine Animation von 12 Ebenen kann man locker, in der eingangs beschrieben Weise abarbeiten. Aber es gibt größere Animationen mit sehr viel mehr Layern und da ist es eine Überlegung wert das PlugIn einzusetzen.