Inkscape 229 – Schrift & Knoten aus Tauen
Angelehnt an das Tutorial Inkscape 143 aus dem Jahre 2017 wird hier detailliert das Erstellen einer Schrift aus Seilen beschrieben. Auf diese Technik aufbauend können auch Knoten dargestellt werden. Auch dazu sind Beispiele vorhanden.
Skills: Intermediate
Plugin: Nein
Die Technik, die hier angewendet wird, um ein Element zu zeichnen, aus dem dann ein Tau entsteht, unterscheidet sich nicht von der Vorgehensweise aus dem Jahr 2017.

Nautical Font – Example
Vorbereitungen
Als Erstes muss man sich eine geeignete Schrift aus seinem Sortiment heraussuchen oder eine Schrift downloaden. Größere Seiten die Schriften anbieten verfügen meist über eine Filtermöglichkeit sich 100 % freie Schriften anzeigen zu lassen. Die Hier verwendete Schriftart ist Freestyle Script.
Ein Schriftzug der nachgezeichnet werden muss legt ihr auf einer separaten Ebene bei 30 % Deckkraft ab (siehe Bild unten).

Schriftzug auf Ebene
Danach zieht man sich ein einfaches Rechteck auf, das ungefähr der Breite der Schrift entspricht (siehe Bild unten).

Rechteck prüfen
Dann wird dieses Rechteck wieder horizontal ausgerichtet und von einem Quadrat überdeckt das leicht oben und unten übersteht (siehe Bild unten).

Seilelement vorbereiten
Im Rotationsmodus (Objekt zweimal anklicken) wird mit gehaltener STRG-Taste das Objekt über den mittleren Anfasser oben geschert. Ist die Form dreimal eingerastet stimmt der Winkel (siehe Animation unten).

Objekt scheren
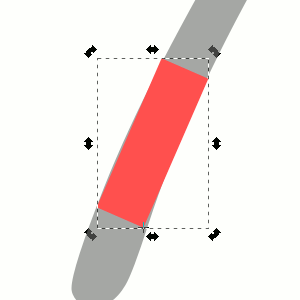
Nun müsst ihr beide Objekte markieren und Pfad – Überschneidung anwenden. Übrig bleibt die ausgestanzte Form die das erste und einzige Element ergibt welches modelliert werden muss (siehe Animation unten).

Pfad – Überschneidung anwenden
Mit dem Pfad bearbeiten Werkzeug können die Konturen oben und unten nun abgerundet werden. Um die Form sauberer zu gestalten, kann man anschließend die Handles (Hebel) verwenden (siehe Animation unten).

Element formen
Das Element ist sicher am Seitenrand abzulegen und das Dokument zu speichern, denn hin wund wieder stürzt Inkscape beim Verwenden von Pfadeffekten ab.
Schrift nachzeichnen
Das Thema lautet hier Muster an Pfad. Egal was man versucht es wird nicht gelingen eine Schrift in einen einfachen (!) Pfad zu konvertieren. Daher muss die Schrift mit dem Pfadwerkzeug nachgezeichnet werden.
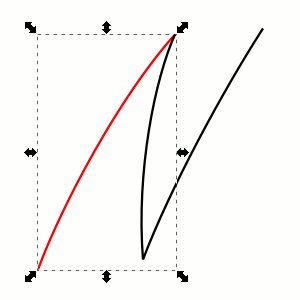
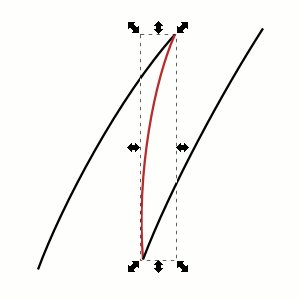
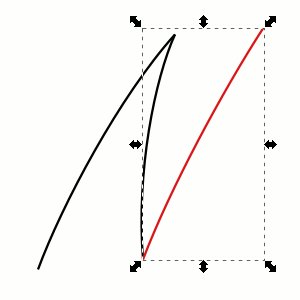
Es beginnt mit dem Buchstaben N. Es ist von vorneherein klar, dass die Bereiche der Ecken zu spitz sind als das dort ein Seil gebildet werden könnte. Daher werden für den Buchstaben N drei Pfade gezeichnet (siehe Animation unten).

N aus drei Pfaden
Alle drei Pfade erhalten nachher den gleichen Pfadeffekt (siehe Animation unten).

Drei separate Pfade
Über Pfad – Pfadeffekte ruft man sich nun das Pfadeffekt-Fenster auf. Dort klickt ihr auf das Pluszeichen um eine Auswahl zu treffen (siehe Bild unten).

Auswahlfenster öffnen
Hier ist klar, man muss Muster entlang Pfad wählen. Die Ansicht entspricht der Inkscape Version 0.92.x. Verwendet ihr Inkscape 1.0 sieht die Umgebung etwas anders aus (siehe Bild unten).

Muster entlang Pfad
Vor allem anderen müsst ihr euer Seil-Element nun auswählen und mit STRG-C (für Kopieren) in die Zwischenablage bringen!
In dem Muster entlang Pfad-Setting klickt ihr dann das kleine Clipboard. Bedeutet: Das Muster-Element aus der Zwischenablage wird verwendet. Musterkopien muss auf Wiederholt eingestellt sein und der Abstand ist so weit zu verringern bis alle Teile auf dem Pfad sauber beieinander liegen (siehe Bild unten).

Pfadeffekt Settings
Alle Teile sollten weder ineinander verlaufen noch Lücken zwischen den Mustern aufweisen. Mit dem Pfad bearbeiten-Tool kann der oberste Node des Pfads noch versetzt werden. Wahrscheinlich rückt auch bei euch noch ein Element nach. Besser oben ein Element mehr als zu wenig. Kann man immer noch verändern (siehe Bild unten).

Pfad nachträglich bearbeiten
Auf diese Weise arbeitet ihr euch Pfad für Pfad durch die Buchstaben. Immer wenn ihr denkt Bereiche seien zu spitz, um eine Kurve zu bilden, setzt ihr einen neuen Pfad an. Das wird beim A, beim U und beim N der Fall sein. Der Querstrich des T ist ebenfalls separat.
Die Elemente sind derzeit noch kombiniert und haben keine Füllfarbe, daher kann es sein das es eicht chaotisch ausschaut (siehe Bild unten).

Unbearbeiteter Buchstabe
Man kann sich schon eine Vorschau schaffen indem man die Teile entsprechend anhebt und/oder absenkt und mit einer Füllfarbe einfärbt (siehe Animation unten).

Anheben, einfärben, absenken
Das N besteht aus drei Pfaden. Jeder Pfad hat Seilelemente. Die Elemente können über Pfad – Objekt in Pfad umwandeln und danach mit Pfad – Zerlegen aufgetrennt und jedes einzelne Objekt bearbeitet werden (siehe Bild unten).

Objekte auftrennen
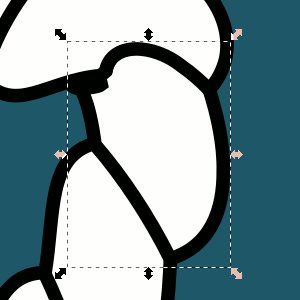
Beim N beispielsweise ist das wichtig um die Enden etwas gefälliger zu formen. Dazu können wieder die Handles an den Nodes mit dem Pfad bearbeiten-Tool verwendet werden. Bei anderen Buchstaben können/werden es andere Bereiche sein, die man nachzuarbeiten hat (siehe Animation unten).

Kritische Bereiche nachbearbeiten
Unten im Bild noch einmal die Pfade wie sie für die einzelnen Buchstaben gezeichnet wurden. A kommt zweimal vor, muss man also nur einmal bauen. Ebenso das T. Buchstabe A, U,N (klein) und K bestehen aus jeweils zwei Pfaden (siehe Bild unten).

Aufbau der Pfade
Ein Buchstabe nach dem anderen mit dem Pfadeffekt versehen. Man sieht schon jetzt das es bei einigen Buchstaben eng wird (A, U,L und N). Das wird nachgearbeitet (siehe Bild unten).

Alle Buchstaben abarbeiten
Im Bild unten wurden Buchstaben schon weitläufiger verformt. Noch sind die Pfade nicht aufgelöst, sondern sind noch zu bearbeiten. Hier und da rückt ein Seilelement nach, was aber gewollt ist. Das N wurde zugunsten der Klarheit vereinfacht. Der Querstrick des T ebenfalls (siehe Bild unten).

Nachbearbeitete Buchstaben
Wie sich die Pfade im Laufe der Optimierungen verändert haben zeigt das Bild unten. Gezeichnet waren sie zu Anfang anders. Die Form heiligt die Mittel (siehe Bild unten).

Oben mit, unten ohne Seil
Erst jetzt können die Pfade wie oben schon beschrieben über Pfad – Objekt in Pfad umwandeln konvertiert und anschließend über Pfad – Zerlegen voneinander getrennt werden (siehe Bild unten).

Pfadeffekt konvertieren
An manchen Stellen gibt es bei verschiedenen Buchstaben kritische Bereiche, die ihr nun leicht mit dem Pfad bearbeiten-Werkzeug ausbessern könnt (siehe Animation unten).

Problemzonen beseitigen
Knoten erstellen
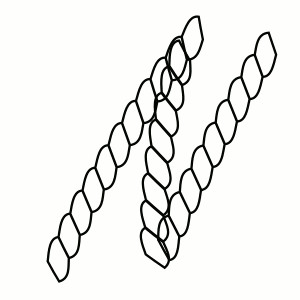
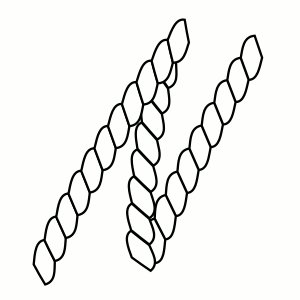
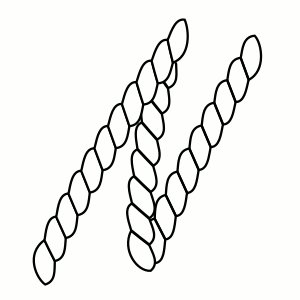
Auf die gleiche Weise könnt ihr bei Knoten vorgehen. Oftmals reicht ein einziger Pfad aus der nur kopiert und meist horizontal gespiegelt werden braucht. Manche Knoten bestehen sogar nur aus einem Pfad mit Schlaufen (siehe Bild unten).

Knoten aufbauen
Im Beispielbild oben wurden keine Bereiche abgesenkt beziehungsweise angehoben. Aber löst ihr den Pfadeffekt auf, also trennt alle Einzelteile voneinander können bestimmte Bereiche durch Anheben/Absenken den gewünschten Effekt bringen und es scheinen lassen als würden die Seile verknotet sein. Es handelt sich hier immer nur um einige wenige Elemente, die derart verschoben werden.










